티스토리 뷰
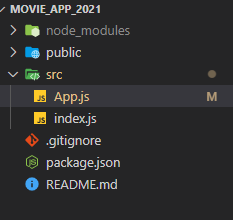
기본적으로 생성된 App에 3개의 폴더가 있다.
1. node_modules : 우리가 손대는게 아님
2. public
- favicon.ico : 상단 탭의 이미지

- index
- manifest.json : PWA (지금은 자세히 알 필요 없다)
3. src
- serviceWorker, logo, index.js, index.css 등 많은것들이 있다.
이제 간단한 실습을 해보자.
- App.js와 index.js 를 제외하고 다 없애버리자. App.js와 index.js의 코드도 그에 맞춰서 지워줘야함.
- create-react-app 버전이 올라가서 serviceWorker.js 가 없고 reportWebVitals.js가 있을것이다. 그것도 없애버리자.
- 결과



- 실행시 아무것도 안나오면 성공이다.

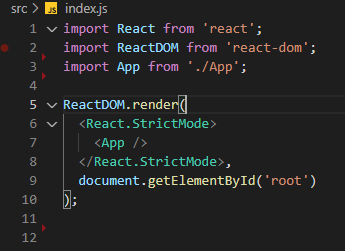
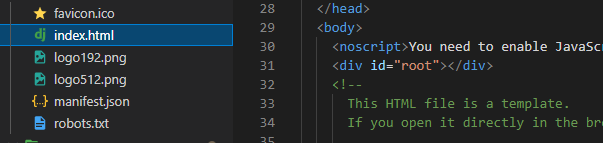
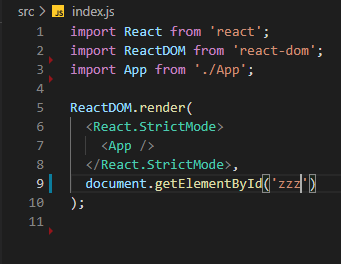
- 여기서 document.getElementById('root')는 public의 index.html의 root이다.

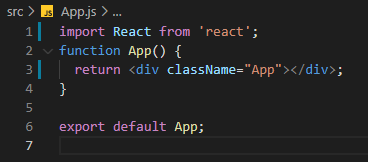
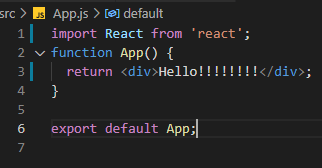
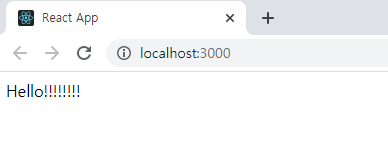
- App.js에서 조금 고치고 새로고침 해보자. -> 글자가 나온다.


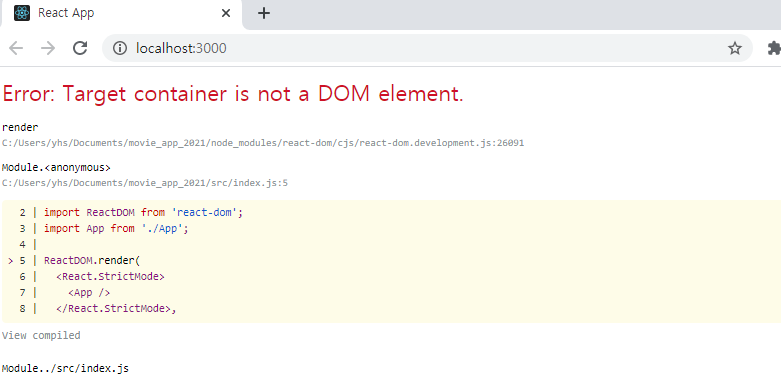
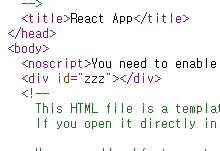
- index.js의 root를 zzz로 바꾸고 실행하면 에러가 난다.


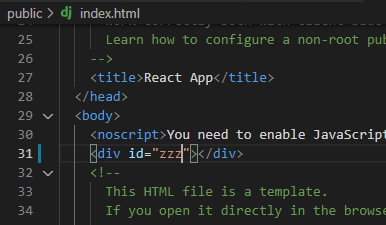
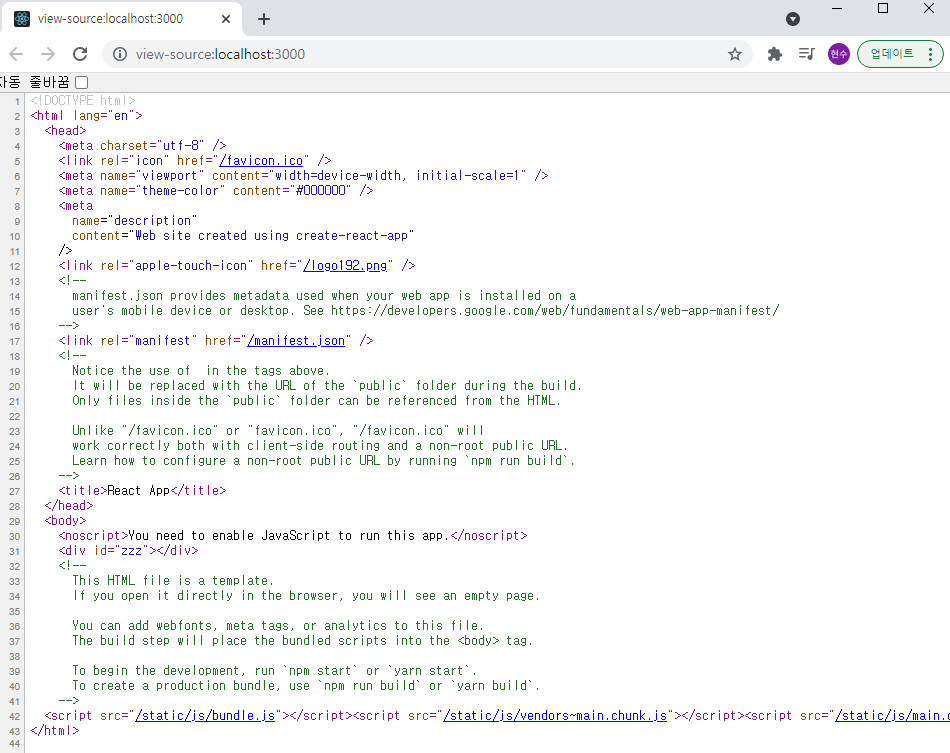
- public 폴더의 index.html 폴더의 root도 zzz로 바꾸면 다시 잘 나온다.


- 페이지의 소스코드를 보면 어디에도 Hello!!!!!!! 를 찾을 수 없다.


소스코드에서 우리가 보는것은 기본적으로 빈 index.html 파일이다.
=> 이게 바로 react를 빠르게 하는 이유이다. (virtual이고 존재하지 않기때문.)

react는 소스코드에 처음부터 Html을 넣지 않고, Html에서 Html을 추가하거나 제거하는 방식이다.
따라서 application이 이것을 로드할 때, 빈 Html을 로드하게되고 react가 내가 component에 작성한 Html을 밀어넣게 된다.
이 경우엔 zzz div에 넣는것이다.
- virtual DOM(virtual document object model). 버츄얼? 즉, 소스코드에는 존재하지 않는다는 의미이다.
'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (5) - JSX + Props로 재사용 가능한 컴포넌트 (0) | 2021.04.19 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (4) - React 컴포넌트 생성 (0) | 2021.04.18 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (2) - GitHub (0) | 2021.04.18 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (1) - App 생성 (0) | 2021.04.18 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (0) - 사전 준비 (0) | 2021.04.17 |
- Total
- Today
- Yesterday
- DFS
- java
- 현꾸라지
- G5
- 구현
- 다익스트라
- 알고리즘
- S2
- Spring Boot
- 코딩새내기
- BFS
- 리액트 네이티브
- 문자열
- 리액트
- laugh4mile
- react
- 우선순위큐
- 백준
- 객체지향
- Spring
- 시뮬레이션
- map
- 백트래킹
- g4
- 자바
- SWEA
- 그리디
- react native
- S3
- PriorityQueue
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
