티스토리 뷰
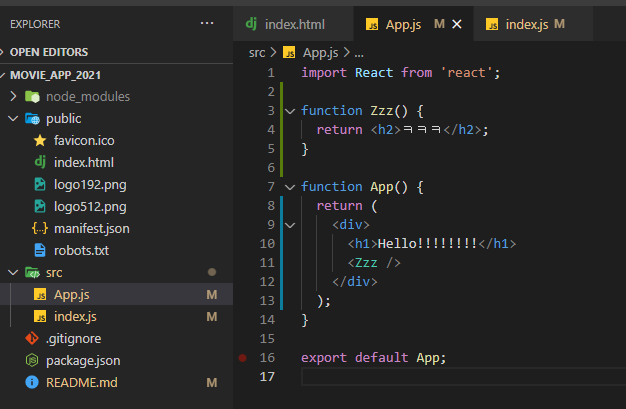
기존의 Zzz.js를 지우고 시작할것이다. (App.js에서만 작업을 하고싶기 때문)


이와같이 App.js 내에서 Zzz함수를 만들어서 호출했다.
- component에 정보 보내기
jsx에서 두 번째로 이해해야 하는것은, component에 정보를 보낼 수 있다는 점이다.
react가 멋진 이유는 재사용 가능한 component를 만들 수 있다는 점이다.
이 말은 component를 계속해서 반복해서 사용할 수 있다는 의미.
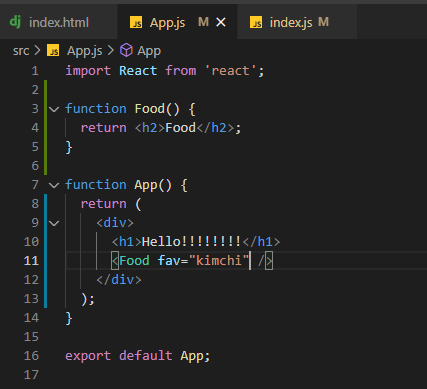
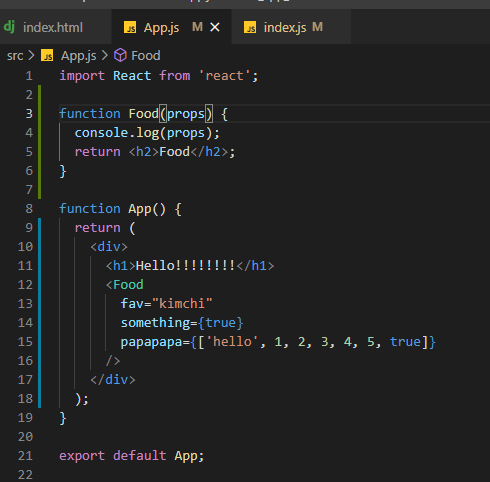
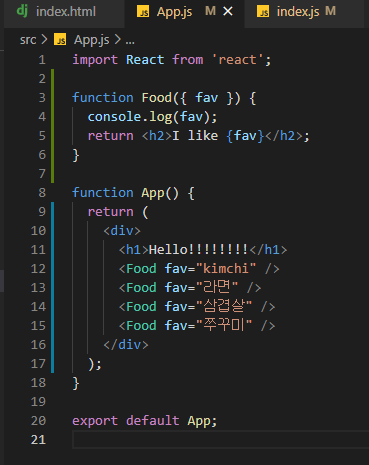
Zzz를 Food로 고치고 Food 컴포넌트에 정보를 보내보자.

Food 컴포넌트에 fav라는 이름의 property를 kimchi라는 value로 준거임. 이런 property들을 props 라고 부른다.
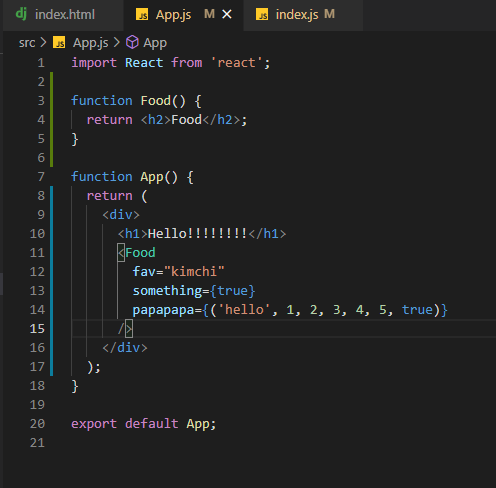
props에는 String, boolean, array등 다양한 타입의 데이터를 보낼 수 있다.

이제 누군가가 Food component로 정보를 보내려고 하면, react는 이 모든 속성을 가져올것이다.
그리고 Food() 컴포넌트의 인자로 그것들을 넣는다.

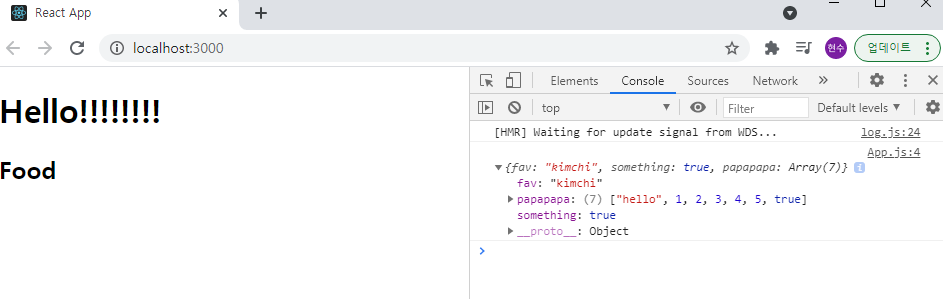
브라우저에서 찍혀진 콘솔을 확인해보자.

굿
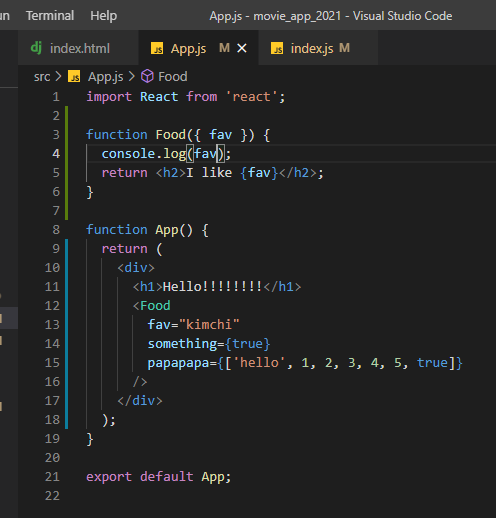
이제 es6를 사용해보자. (es6 : JavaScript의 최신 버전)
function Food({fav})

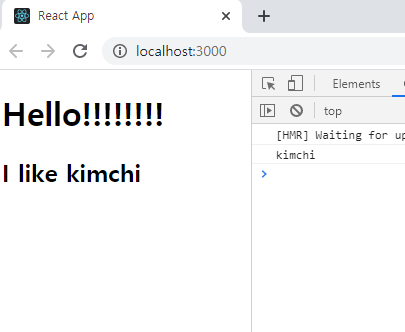
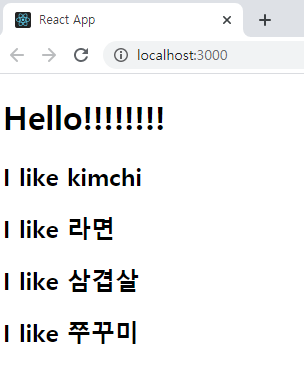
{fav}로 kimchi가 찍히는것을 확인할 수 있다.
이런식으로 응용 가능하다.


=> jsx + props의 힘으로 컴포넌트를 모두 재사용할 수 있다!!
다시한번 말하지만 jsx는 단지 HTML + JavaScript 이다. 어려울게 없다.
참고로 컴포넌트는 대문자로 시작해야한다.
'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (7) - Map (0) | 2021.04.19 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (6) - 동적 구성 요소 생성 (0) | 2021.04.19 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (4) - React 컴포넌트 생성 (0) | 2021.04.18 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (3) - react의 작동 (0) | 2021.04.18 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (2) - GitHub (0) | 2021.04.18 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 시뮬레이션
- 코딩새내기
- 그리디
- DFS
- react native
- g4
- PriorityQueue
- SWEA
- 리액트
- BFS
- G5
- Spring
- 다익스트라
- 백트래킹
- laugh4mile
- Spring Boot
- 구현
- 자바
- 우선순위큐
- 리액트 네이티브
- S3
- 알고리즘
- map
- 객체지향
- 백준
- 문자열
- 현꾸라지
- react
- S2
- java
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
글 보관함
