티스토리 뷰
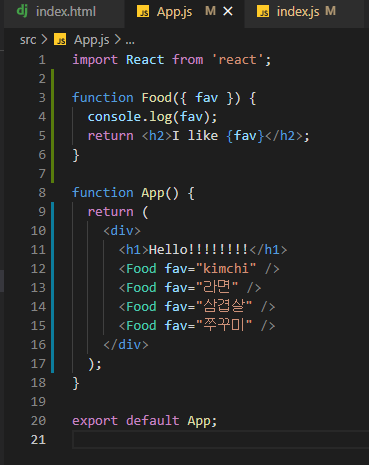
기존의 코드는 효율적이지 못하다.

새로운 음식을 추가할 때마다 컴포넌트를 복붙하기에는 너무 비효율적이지 않은가?
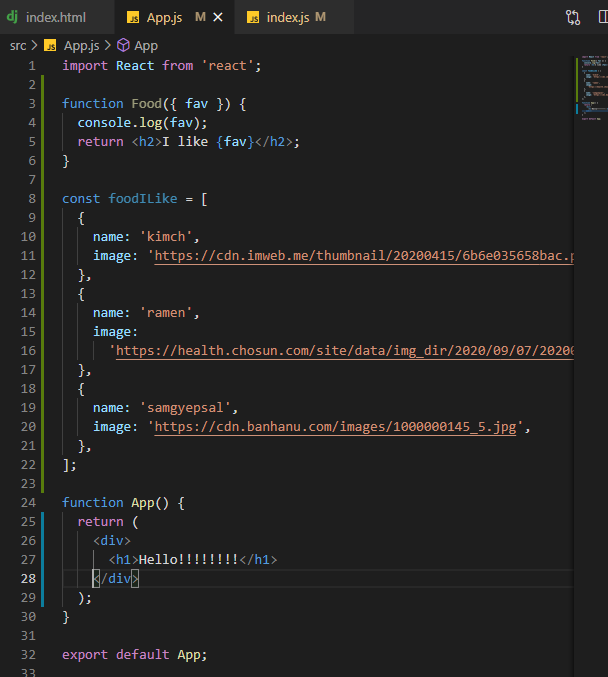
일단 데이터가 있다고 시뮬레이션 해보자.

이제 이 긴걸 어떻게 array로 가져오고 자동적으로 내가 좋아하는 음식을 이름과 함께 렌더링 하지?
=> JavaScript의 Map 함수를 이용해 보자 (다시한번 말하지만 react는 javaScript와 다를바 없다)
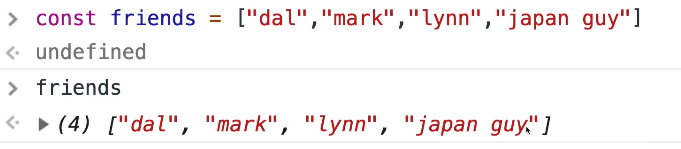
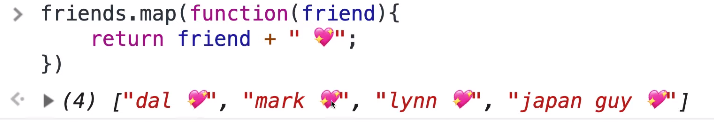
- Map 함수는 array의 각 item에 function을 적용하고 array를 반환한다.
아래 예시를 보면 대충 감이 올것이다.


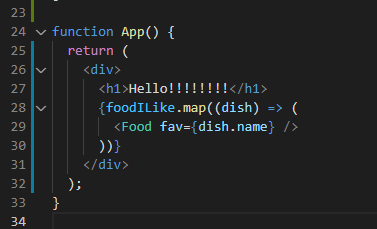
이제 내 앱에 적용해보자.


여기서 dish는 각각의 item이다. dish든 뭐든 어떻게 지정하든 상관 없다. 각각의 item(dish)들은 자신의 차례가 되면 화살표와 함께 리턴해준다. 여기선 Food를 리턴해 준다.
중요한것은 dish가 object 라는것이다. 일반적인 JavaScript Object 처럼 이 Object 내부에서도 Object.name, Object.image를 가진다.
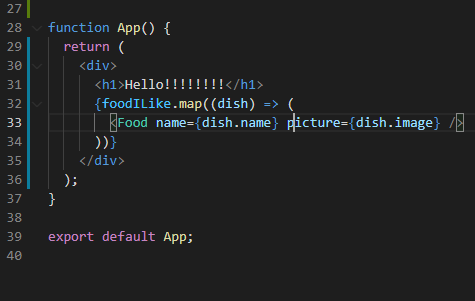
이제 Object.image도 써먹어보자.
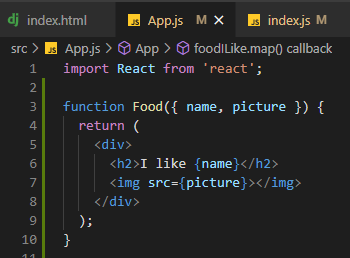
먼저, Food 함수를 바꾼다.


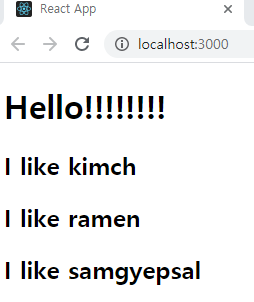
결과는?

훌륭하게 잘 나온다.
'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (8) - propTypes (0) | 2021.04.19 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (7) - Map (0) | 2021.04.19 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (5) - JSX + Props로 재사용 가능한 컴포넌트 (0) | 2021.04.19 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (4) - React 컴포넌트 생성 (0) | 2021.04.18 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (3) - react의 작동 (0) | 2021.04.18 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 그리디
- 객체지향
- 현꾸라지
- laugh4mile
- react
- 리액트 네이티브
- 리액트
- 자바
- Spring
- 시뮬레이션
- Spring Boot
- java
- SWEA
- g4
- PriorityQueue
- react native
- 문자열
- DFS
- 알고리즘
- 백준
- 코딩새내기
- S2
- 구현
- G5
- BFS
- 백트래킹
- map
- S3
- 다익스트라
- 우선순위큐
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
글 보관함
