티스토리 뷰

react component에서 사용하는 유일한 function은 render function 이다.
하지만 React.Component는 render말고 더 많은걸 가지고 있다.
이들은 life cycle(생명주기) method를 가지는데, life cycle method는 기본적으로react가 component를 생성하고 없애는 방법이다.
component가 생성될 때, render 전에 호출되는 몇 가지 function이 있다.
component가 render 된 후, 호출되는 다른 function들도 있다.
가장 중요한 애들을 살펴보자.
React.Component – React
A JavaScript library for building user interfaces
ko.reactjs.org
1. Mounting : Component가 screen에 표시됨
아래 메서드들은 컴포넌트의 인스턴스가 생성되어 DOM 상에 삽입될 때에 순서대로 호출된다.
- constructor() : constructor는 JavaScript에서 class를 만들 때 호출된다.
- static getDerivedStateFromProps() : 이건 범위를 넘어가기 때문에 다루지 않는다. 쓸일도 많이 없을거다.
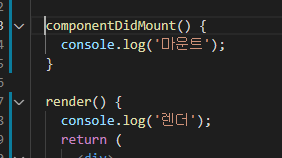
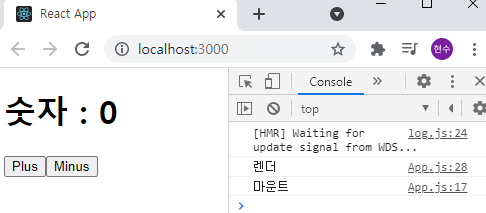
- render()
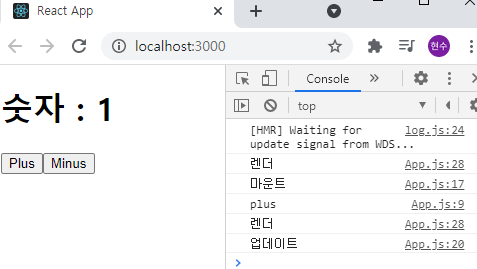
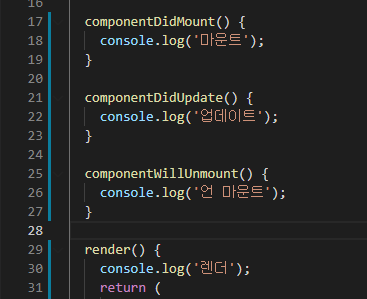
- componentDidMount() : 컴포넌트가 처음 render 되었는지 알려줌


2. Updating
props 또는 state가 변경되면 갱신이 발생한다. 아래 메서드들은 컴포넌트가 다시 렌더링될 때 순서대로 호출된다.
-static getDerivedStateFromProps() : 안 다룰거임
-shouldComponentUpdate() : 업데이트를 할지 말지 결정
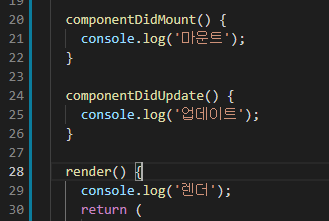
-render()
-getSnapshotBeforeUpdate() : 살면서 쓸일 없음
-componentDidUpdate()


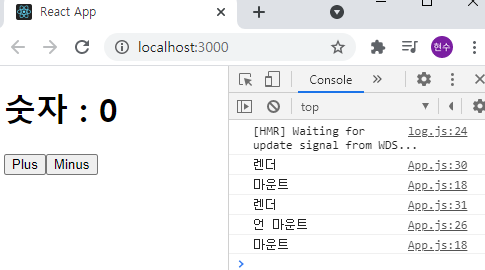
3. UnMounting
아래 메서드는 컴포넌트가 DOM 상에서 제거될 때에 호출된다
- componentWillUnmount()


'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (12) - Rendering (0) | 2021.04.21 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (11) - Axios (0) | 2021.04.21 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (9) - state (0) | 2021.04.20 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (8) - propTypes (0) | 2021.04.19 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (7) - Map (0) | 2021.04.19 |
- Total
- Today
- Yesterday
- 알고리즘
- 코딩새내기
- 현꾸라지
- 백준
- 시뮬레이션
- react native
- S2
- 백트래킹
- map
- 다익스트라
- G5
- BFS
- 리액트 네이티브
- laugh4mile
- S3
- 우선순위큐
- DFS
- java
- 구현
- SWEA
- PriorityQueue
- g4
- Spring Boot
- 문자열
- react
- 그리디
- 자바
- Spring
- 객체지향
- 리액트
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 | 31 |
