티스토리 뷰
일반적으로 사람들이 JavaScript에서 data를 fetch 하는 방법은 fatch()를 사용하는 것이다.
하지만 fatch()보다 좋은 방법이있다. 바로 Axios이다.
Axios는 fetch 위에 있는 작은 layer와 같다. 마치 아몬드초콜릿의 초콜릿임.
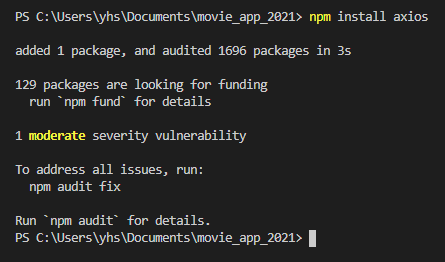
Axios 설치법은 간단하다.
npm install axios
혹은
npm i axios
일단 사용할 Movie API는 YTS 에서 만든 API이다.
API Documentation - YTS YIFY
Official YTS YIFY API documentation. YTS offers free API - an easy way to access the YIFY movies details.
yts.mx
https://yts.mx/api/v2/list_movies.json
여기서 json을 볼 수 있다. 크롬 확장 프로그램인 JsonView를 설치하면 이렇게 이쁘게 볼 수 있다.


근데 YTS는 불법사이트여서 API URL이 계속 변한다.
따라서 YTS proxy API를 쓰자.
serranoarevalo/yts-proxy
YTS REST API Proxy Serverless Function. Contribute to serranoarevalo/yts-proxy development by creating an account on GitHub.
github.com
https://yts-proxy.now.sh/list_movies.json
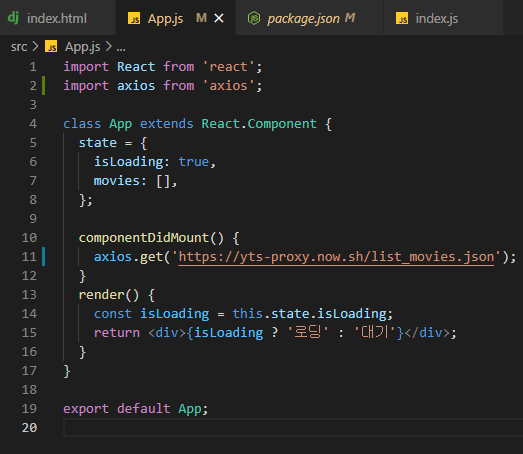
이제 URL을 얻었다. 이제 axios를 써보자.
먼저 axios를 import 하자
import axios from 'axios';
그 다음에 componentDidMount에 axios.get(URL)을 입력하자
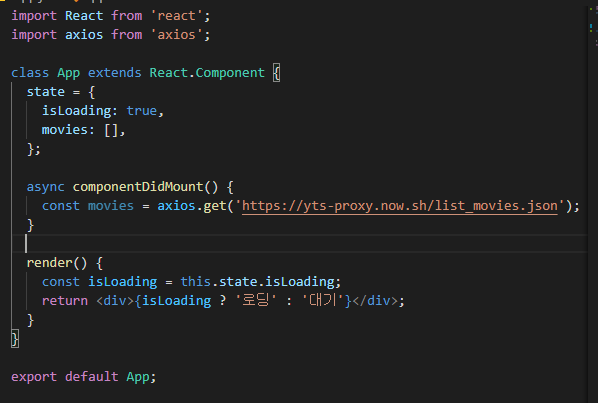
componentDidMount() {
axios.get('https://yts-proxy.now.sh/list_movies.json');
}

view에는 '로딩' 이라는 텍스트가 그대로 있을것이다. 전과 비교해 바뀐게 없다.
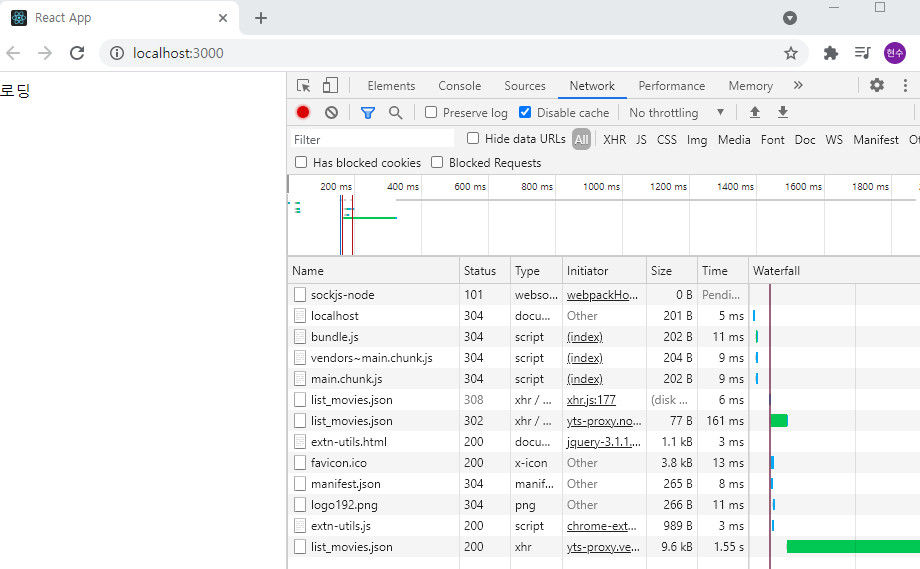
하지만 network를 보면 axios는 무언가 요청하고있다.

좋아 이제 axios 요청으로 오는 데이터를 잡아야한다. 그래야 state에 사용할 수 있다.
참고로 axios.get은 빠르지 않다. 따라서 componentDidMount 함수가 끝날 때까지 약간 시간이 걸릴 수 있다고 알려줘야한다. 따라서 componentDidMount 앞에 async를 붙이자.

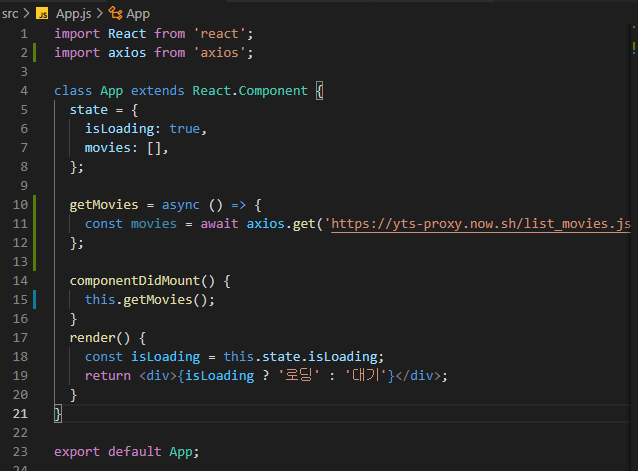
아니면 getMovie라는 function을 만들어도 좋다.

async 이 함수가 비동기라는 의미이며, 이 말은 "너는 이걸 기다려야 해" 라는 의미이다.
그리고 함수 내부의 await는 "무엇을 기다리길원해?" 라는 의미이며 여기서는 axios를 기다리게 한다.
정리하면 axios가 끝날 때까지 기다렸다가 하던일 계속해! 라는 의미이다.
지금까지의 코드
- application은 render를 한다.
- 처음에는 isLoading : true이므로 '로딩'을 보여준다.
- application이 mount 된 후(componentDidMount), getMovies() 을 호출한다.
- getMovies()는 axios.get을 사용한다. 하지만 axios.get은 완료되기까지 시간이 조금 필요해서 await를 넣었다.
- 하지만 await를 쓰기 위해선 이 함수가 비동기 함수여야 한다. 고로 async를 붙인것이다.
- 이제 axios 접근이 끝날때까지 기다리게 될 것이다.
'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (13) - Styling (0) | 2021.04.22 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (12) - Rendering (0) | 2021.04.21 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (10) - 컴포넌트 생명주기 (0) | 2021.04.20 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (9) - state (0) | 2021.04.20 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (8) - propTypes (0) | 2021.04.19 |
- Total
- Today
- Yesterday
- 리액트 네이티브
- g4
- 현꾸라지
- map
- 문자열
- PriorityQueue
- react native
- 다익스트라
- 우선순위큐
- react
- G5
- 백준
- 코딩새내기
- Spring Boot
- java
- 리액트
- DFS
- 자바
- laugh4mile
- Spring
- S2
- BFS
- 객체지향
- SWEA
- S3
- 구현
- 시뮬레이션
- 백트래킹
- 알고리즘
- 그리디
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
