티스토리 뷰
이번 포스트에서는 본격적으로 웹페이지를 꾸며볼 것이다.
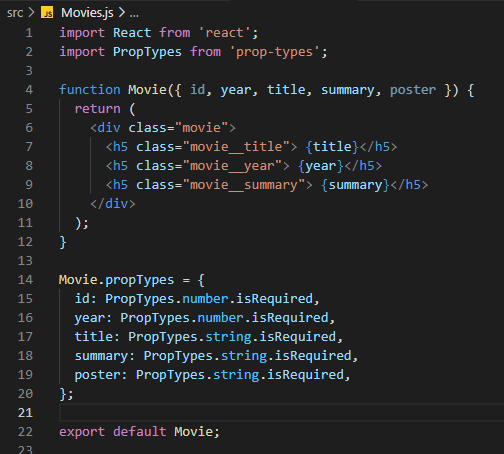
먼저 Movies.js의 함수 컴포넌트에서 <h>태그로 title만 가져오던것을 <div>태그로 묶어서 return 하자.


title 뿐만 아니라 year와 summary를 가져왔다.


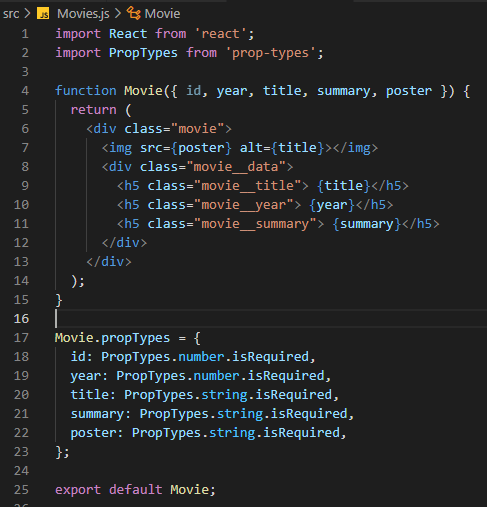
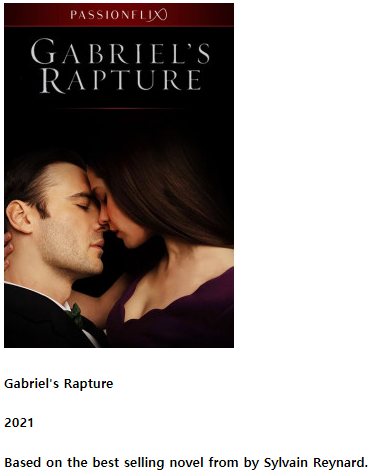
이미지도 넣었다. alt는 안쓰면 warning이 뜨기 때문에 써주는게 좋다.
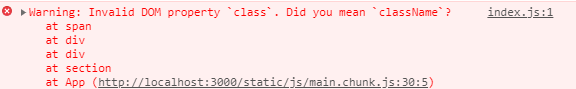
그 외의 warning 으로는

이런게 있는데 이것은 JSX는 JavaScript이므로 class에 다른 의미가 있기 때문이다.
HTML 태그 속성을 쓰는것은 좋지 않으니 class 대신 className을 쓰라는 의미이다. 물론 안바꿔도 동작은 한다.
데이터가 잘 나오는것을 확인했으니 이제 예쁘게 꾸밀 차례다.
create-react-app 덕분에 css 통합이 매우 쉽다.
style component 라는 것을 쓸것이다.
먼저 Movie 컴포넌트를 위한 Movie.css 파일과 App 컴포넌트를 위한 App.css 파일을 만들자.
다른 어떤 컴포넌트에 대하여 css 파일을 만들 수도 있고, 하나의 css 파일만 만들어서 모든 컴포넌트에 적용시킬 수도 있다.

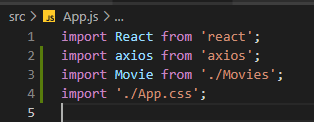
동작하는지 체크하기위해 App.js에 App.css를 import 하자.

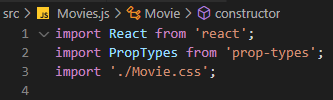
마찬가지로 Movie.js에도 Movie.css를 import 한다.

이제 class이름으로 그것들을 부를 수 있다.
App.css를 살짝 바꾸고 실행 시켜보자


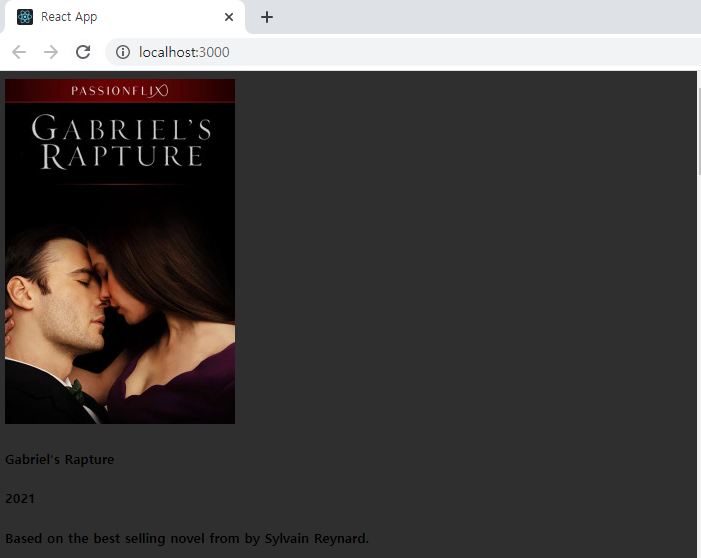
잘 적용되는것을 확인할 수 있다.
'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (15) - css (0) | 2021.04.22 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (14) - genres 추가 (0) | 2021.04.22 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (12) - Rendering (0) | 2021.04.21 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (11) - Axios (0) | 2021.04.21 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (10) - 컴포넌트 생명주기 (0) | 2021.04.20 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 현꾸라지
- react
- G5
- PriorityQueue
- java
- map
- 그리디
- Spring Boot
- 우선순위큐
- 자바
- 백준
- 다익스트라
- laugh4mile
- SWEA
- 코딩새내기
- 문자열
- react native
- 리액트
- DFS
- g4
- 구현
- S3
- 백트래킹
- 리액트 네이티브
- S2
- 시뮬레이션
- Spring
- 알고리즘
- 객체지향
- BFS
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
