티스토리 뷰
이쁘게 꾸미기 위해 App.css와 Movie.css에 css 코드를 작성하자.
/* App.css */
* {
box-sizing: border-box;
}
body {
margin: 0;
padding: 0;
font-family: -apple-system, BlinkMacSystemFont, 'Segoe UI', Roboto, Oxygen,
Ubuntu, Cantarell, 'Open Sans', 'Helvetica Neue', sans-serif;
background-color: #f7f5f5;
height: 100%;
}
html,
body,
#zzz,
.container {
height: 100%;
display: flex;
justify-content: center;
}
.loader {
width: 100%;
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.movies {
display: flex;
justify-content: space-between;
align-items: flex-start;
flex-wrap: wrap;
padding: 50px;
padding-top: 70px;
width: 80%;
}
/* Movie.css */
.movies .movie {
width: 45%;
background-color: white;
margin-bottom: 70px;
display: flex;
align-items: flex-start;
justify-content: space-between;
font-weight: 300;
padding: 20px;
border-radius: 5px;
color: #b2b3bc;
box-shadow: 0 13px 27px -5px rgba(50, 50, 93, 0.25),
0 8px 16px -8px rgba(0, 0, 0, 0.3), 0 -6px 16px -6px rgba(0, 0, 0, 0.025);
}
.movie img {
position: relative;
top: -50px;
max-width: 150px;
width: 100%;
margin-right: 30px;
box-shadow: 0 30px 60px -12px rgba(50, 50, 93, 0.25),
0 8px 36px -18px rgba(0, 0, 0, 0.3), 0 -12px 36px -8px rgba(0, 0, 0, 0.025);
}
.movie .movie__year,
.movie .movie__title {
margin: 0;
font-weight: 300;
}
.movie .movie__title {
margin-bottom: 5px;
font-size: 24px;
color: #2c2c2c;
}
.movie .movie__genres {
list-style: none;
padding: 0;
margin: 0;
display: flex;
margin: 5px 0px;
}
.movie .movie__year {
margin-right: 10px;
font-size: 14px;
}
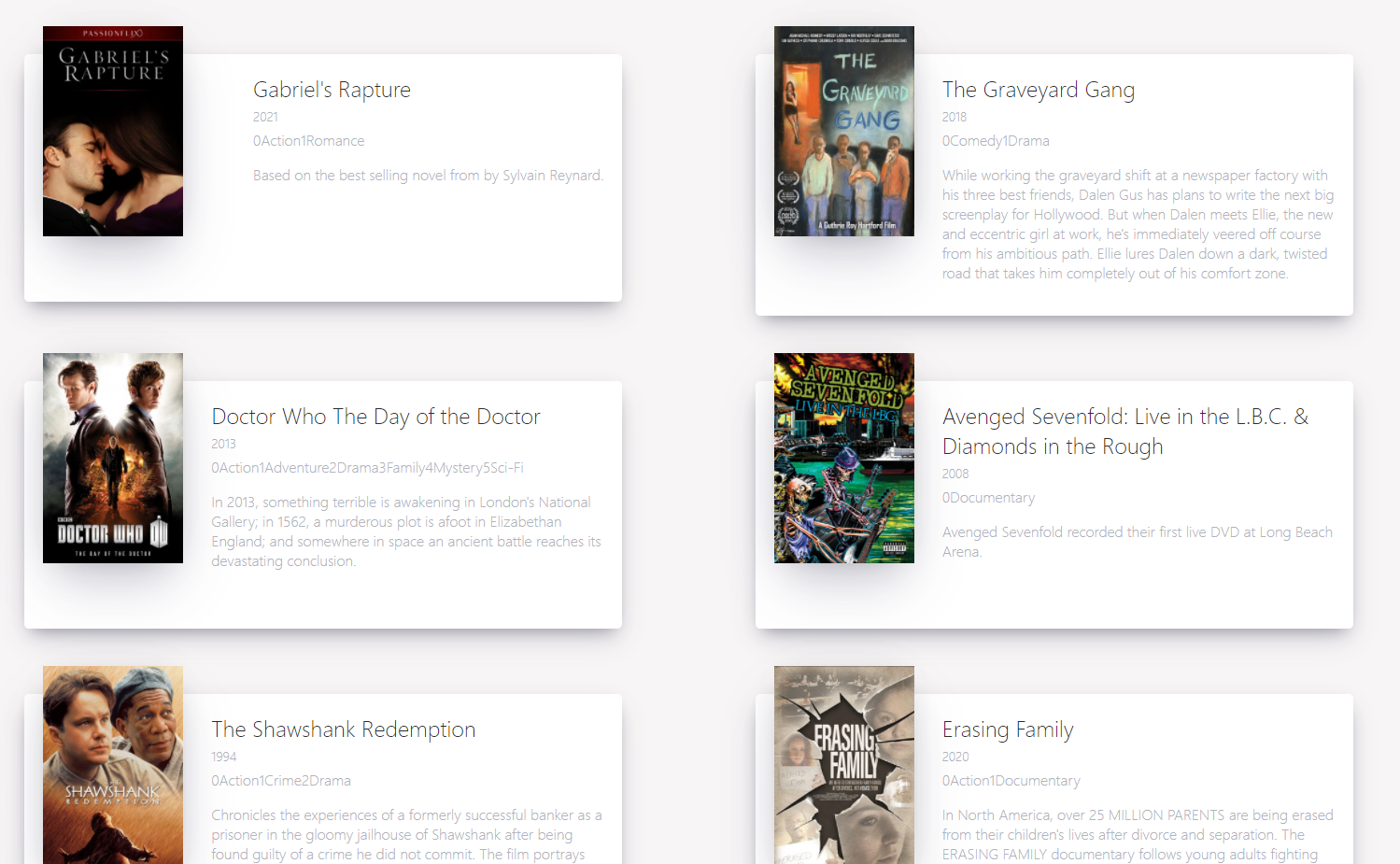
이제 웹페이지가 이렇게 바뀌었다.

하지만 summary가 너무 길다.
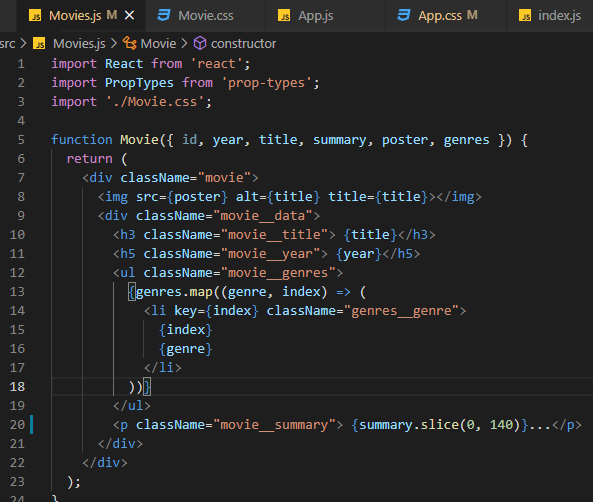
JavaScript의 slice를 이용하여 글자를 자르자.


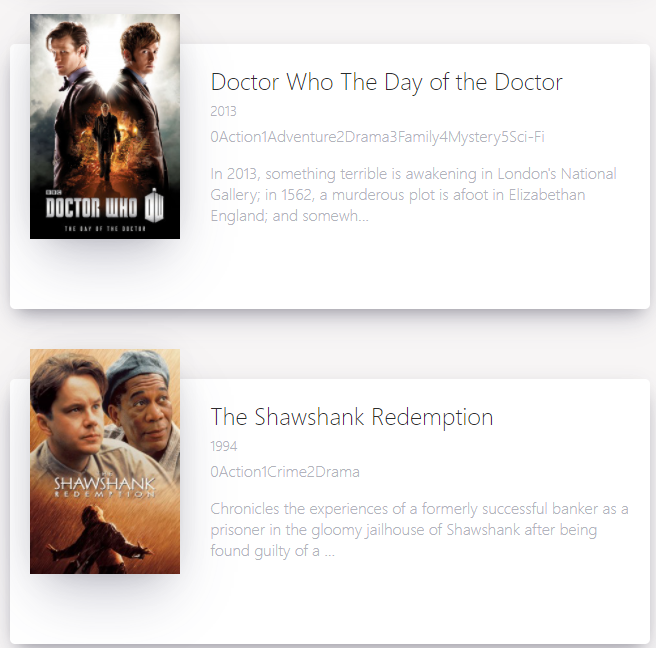
이제 140글자보다 큰 summary는 ...으로 축약되었다!
'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (17) - Router (0) | 2021.04.23 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (16) - Deploying to GitHub (0) | 2021.04.22 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (14) - genres 추가 (0) | 2021.04.22 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (13) - Styling (0) | 2021.04.22 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (12) - Rendering (0) | 2021.04.21 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 알고리즘
- 현꾸라지
- 리액트
- 백준
- 다익스트라
- react
- DFS
- S3
- 문자열
- 리액트 네이티브
- 백트래킹
- SWEA
- java
- BFS
- laugh4mile
- PriorityQueue
- 객체지향
- 시뮬레이션
- G5
- S2
- 자바
- 우선순위큐
- react native
- map
- 그리디
- 코딩새내기
- 구현
- Spring Boot
- g4
- Spring
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
글 보관함
