티스토리 뷰
movie에 장르(genres)를 추가해 볼것이다.

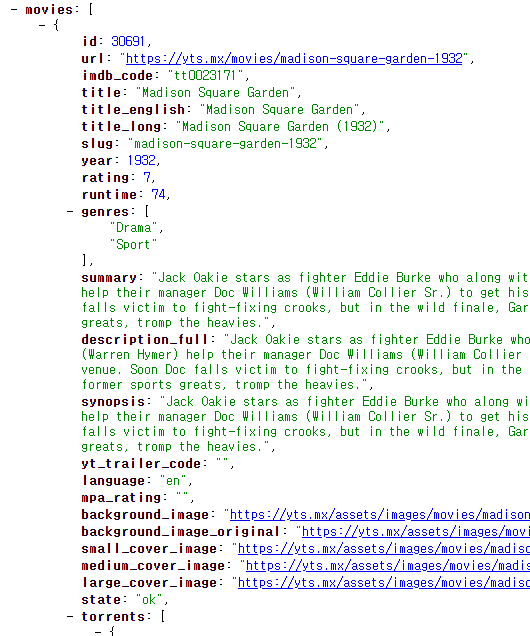
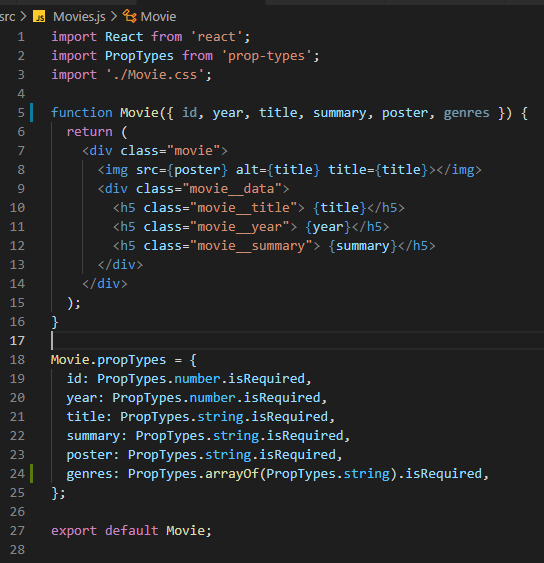
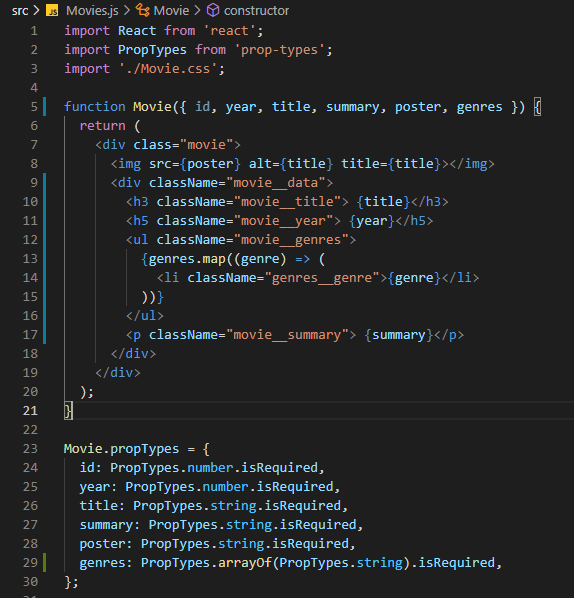
보다시피 genres는 배열의 형태이다. props에 추가하고 실행 시켜보자.


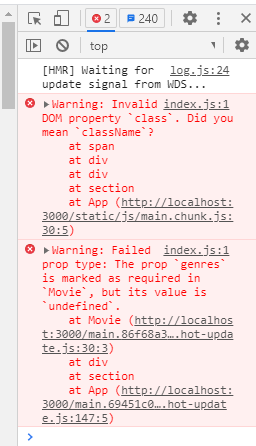
콘솔을 보면 genres 가 Movie 컴포넌트에서 required인데 값이 undefined 라고한다. 아직 데이터를 넘겨주지 않았으니 당연한 결과이다.
위의 에러는 저번 포스트에서 말했듯이 JSX 때문이다.
이 코드가 HTML처럼 보이지만 사실은 JavaScript이다.
그리고 JavaScript에서 class는

이 class를 의미한다.
따라서 react는 약간 혼란스러워 할 것이고 혼란을 방지하기 위해 HTML의 class는 className 라고 써야하는것이다.
비슷한 예시로 HTML의 <label> 태그의 for 속성이 있다. JavaScript의 for과 혼동되므로 hrmlFor 이라고 써야한다.
<label htmlFor="">
이제 Movie 컴포넌트에도 genres를 넣어보자. genres는 array형태이기 때문에 movie를 가져왔던것 처럼 map을 쓴다.


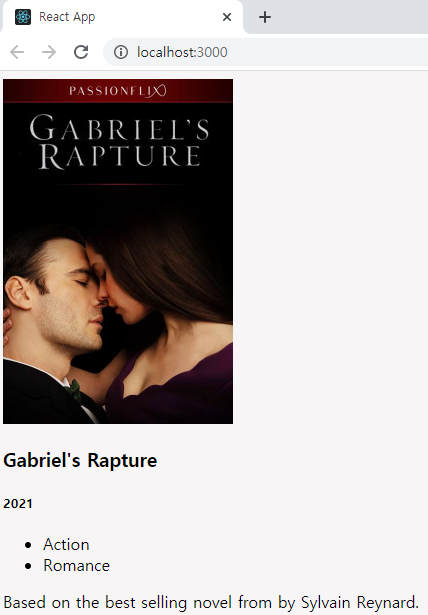
장르가 깔끔하게 잘 나온다.
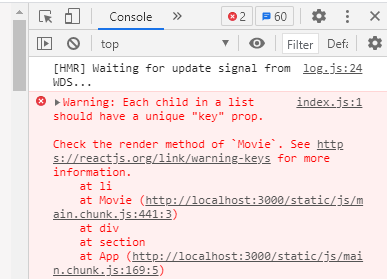
하지만 콘솔을 보니 warning이 있다. 저번과 마찬가지로 key 가 없다는 이유이다.

map에 있는 각각의 item은 key가 필요하다.
하지만 저번에는 movies에 id가 있었지만 genres에는 딱히 key값으로 둘만한 prop이 없다...
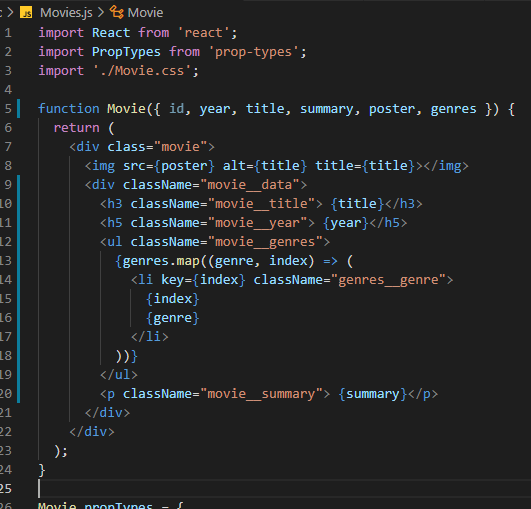
이럴경우를 예상했는지 map function은 또다른 전달인자를 줄 수 있다.
하나는 item이고 다른 하나는 item number이다. 변수이름은 아무렇게나 써도 되지만 보통 index라고 쓴다.
그리고 key값을 index로 설정해주면 된다.


이제 콘솔이 깔끔해 졌다.
'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (16) - Deploying to GitHub (0) | 2021.04.22 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (15) - css (0) | 2021.04.22 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (13) - Styling (0) | 2021.04.22 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (12) - Rendering (0) | 2021.04.21 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (11) - Axios (0) | 2021.04.21 |
- Total
- Today
- Yesterday
- 구현
- laugh4mile
- DFS
- G5
- S3
- 객체지향
- 알고리즘
- Spring Boot
- 자바
- 백트래킹
- 리액트
- 우선순위큐
- react native
- map
- java
- 문자열
- g4
- BFS
- S2
- 다익스트라
- react
- PriorityQueue
- 시뮬레이션
- 리액트 네이티브
- 현꾸라지
- Spring
- 코딩새내기
- 그리디
- 백준
- SWEA
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
