티스토리 뷰
이제 배포를 해보자.
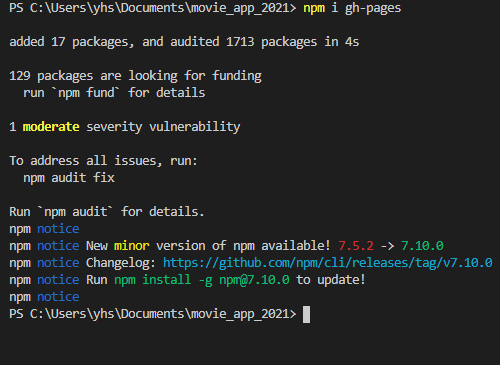
먼저 gh-pages를 설치해야한다.
gh-pages는 github에 업로드하는 것을 허가해주는 모듈이다.
npm i gh-pagesgh-pages는 내 웹사이트를 github의 github page 도메인에 나타나게 해준다.
즉 github가 나에게 무료 웹사이트를 제공하는것이다.
static 웹사이트와 HTML, CSS, JavaScript 웹사이트는 무료로 제공해준다.
일반적으로 동작하는 방식은 github에서 내 project 이름을 가져오는 방식이다.
먼저 내 github에 있는 프로젝트 이름을 보면
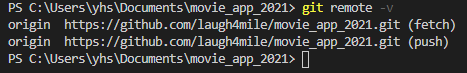
git remote -v

프로젝트 이름은 movie_app_2021임을 알 수 있다.
그 다음은 user name을 알아야 한다.
나의 github user name은 laugh4mile이다.
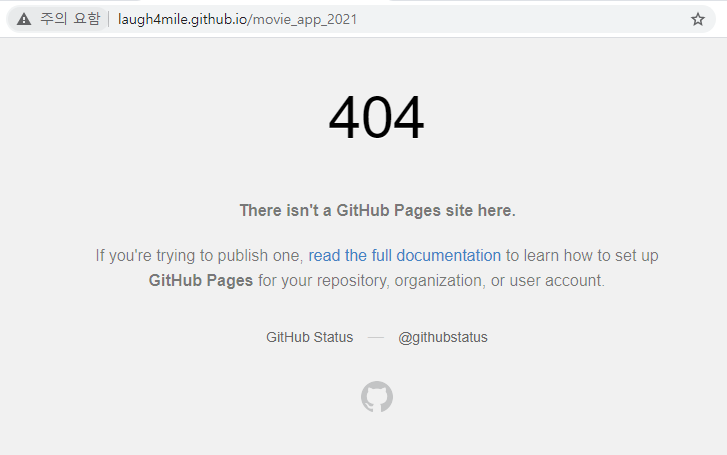
웹사이트의 주소는 다음과 같다.
<user name>.github.io/<project name(소문자)>따라서 내 웹사이트는 laugh4mile.github.io/movie_app_2021 이 되는것이다.
접속을 해보면 아직 업로드하지 않았기 때문에 아무것도 없을 것이다.

이제 업로드를 해보자.
1. 가장 먼저 위에 설명한 gh-pages 모듈을 설치한다.

2. package.json을 설정한다.
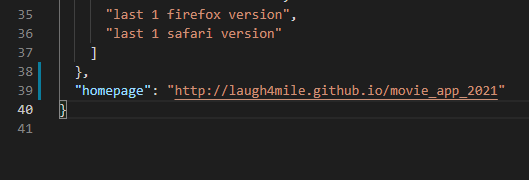
- 다음과 같이 home page를 추가한다.
"homepage": "http://laugh4mile.github.io/movie_app_2021"
"homepage": "http://laugh4mile.github.io/movie_app_2021"
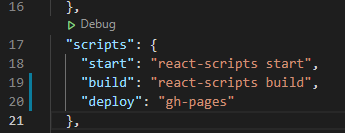
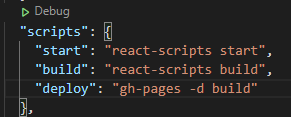
- 그 다음은 script에 deploy를 추가한다.
deploy에서는 gh-pages를 호출할것이다.
그리고 folder를 업로드 해야하는데 아직 이 폴더가 어디에서 왔는지 모른다.

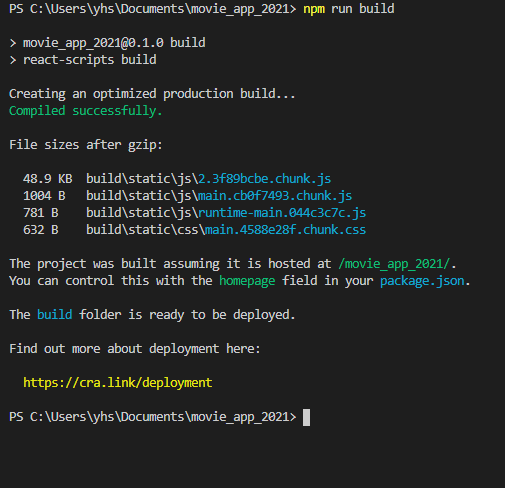
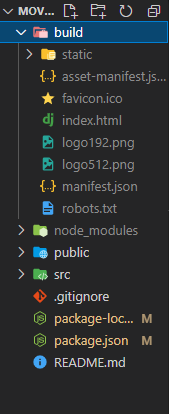
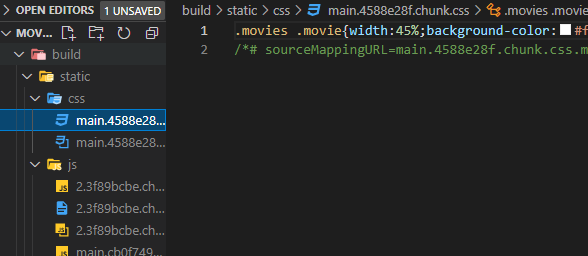
그전에 npm run build 시 무슨일이 생기는지 보고 오자. build라는 폴더가 생겼다!!


살펴보면 내가 이전에 작성한 css 와 js 가 최소화 되어 있다.


하이튼, create-react-app 을 만든 사람들이 이미 script를 만들어 놨다.
우리는 그냥 npm run build를 입력하기만 하면 build 폴더를 얻을 수 있다.
이 폴더를 gh-pages에 업로드 할 것이다.
"deploy": "gh-pages -d build"
여기서의 -d는 디렉토리를 의미하고 build는 폴더명이다.
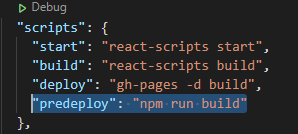
- 다음은 script에 predeploy를 추가하자.
"predeploy": "npm run build"
npm은 생각보다 똑똑하다.
이제 deploy를 호출할 때마다 predeploy를 먼저 호출할 것이다. ("predeploy" 에서 "deploy"는 이름이 같아야함.)
predeploy는 npm run build를 할 것이다.
그리고 build는 build script를 호출 할 것이다.
그 script는 나에게 folder를 줄것이고,
완료가 되면, predeploy는 끝난다.
그리고 deploy가 gh-pages를 호출하고
gh-pages는 build 폴더를 업로드할 것이다.
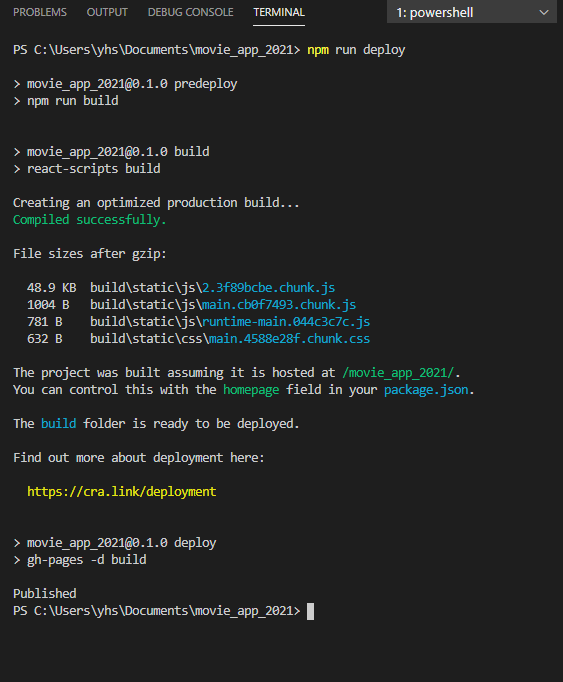
좋아. 이제 npm run deploy를 조져보자.
npm run deploy
위에 설명과 같이 predeploy를 먼저 호출하고 단계적으로 진행되는것을 확인할 수 있다.
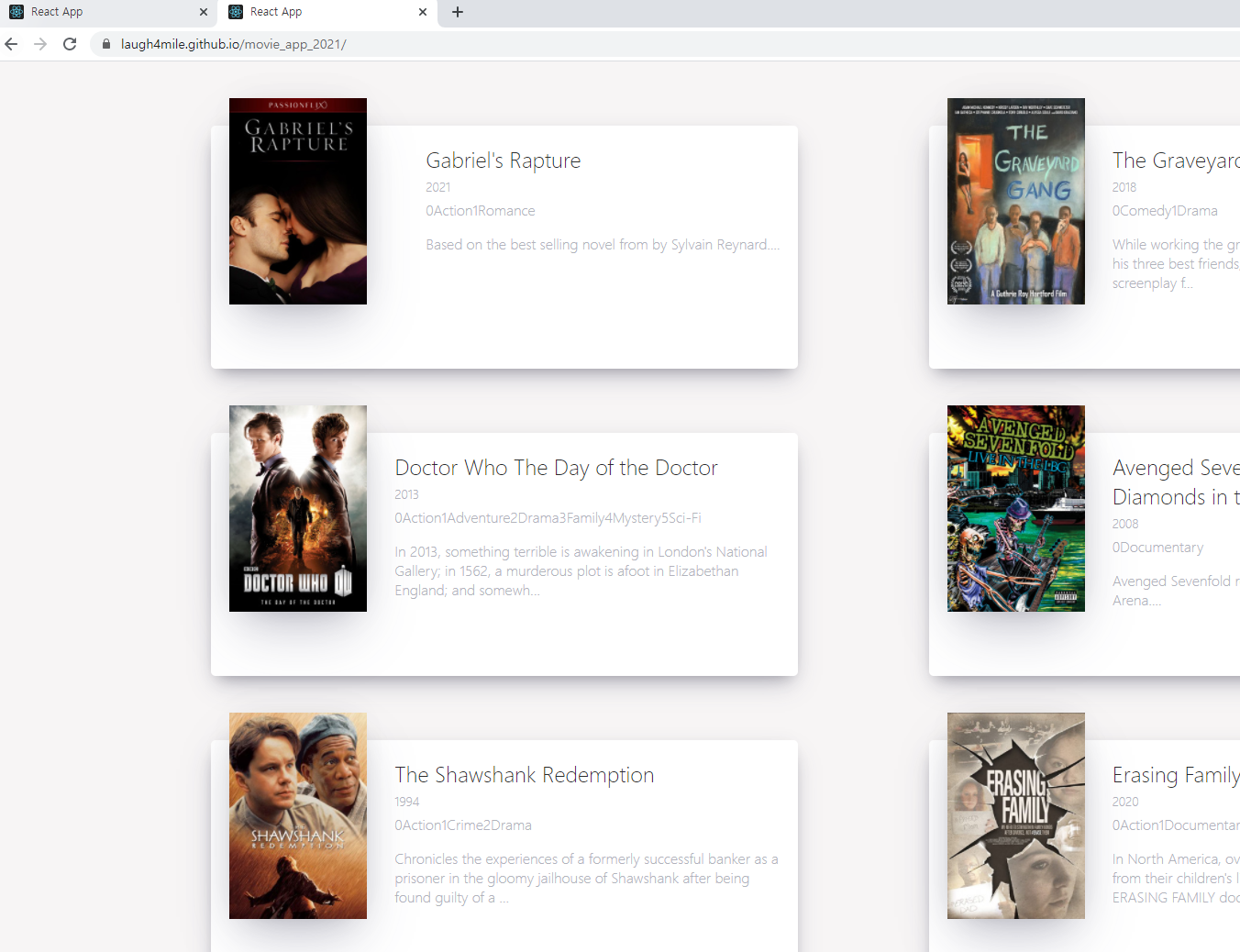
이제 홈페이지로 가보자.
http://laugh4mile.github.io/movie_app_2021
React App
laugh4mile.github.io

아주 잘 나온다.
하지만 상단의 탭에 React App이라는 제목이 마음에 들지 않는다.
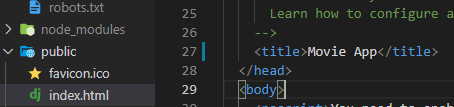
public 폴더의 index.html에서 <title> 태그를 바꿔주자.
적용시키기위해 다시한번 npm run deploy를 조져주자.


Movie App으로 바꼈다.
마지막으로 오늘한 내용을 정리해보자.
1. gh-pages를 설치한다. : npm i gh-pages
2. package.json에 homepage를 넣는다.
homepage는 {user_name}.github.io/{project_name}(소문자, 띄어쓰기x)
3. script에 두 명령어를 넣는다.
deploy : build 폴더를 업로드하는 용도
predeploy : build 폴더를 얻기 위해 npm run build를 함
pre뒤의 deploy는 deploy와 정확히 이름이 같아야함.
'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (18) - Router Link (0) | 2021.04.23 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (17) - Router (0) | 2021.04.23 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (15) - css (0) | 2021.04.22 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (14) - genres 추가 (0) | 2021.04.22 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (13) - Styling (0) | 2021.04.22 |
- Total
- Today
- Yesterday
- DFS
- 백준
- laugh4mile
- 객체지향
- G5
- 리액트
- react
- PriorityQueue
- 구현
- Spring Boot
- g4
- map
- 다익스트라
- 코딩새내기
- 자바
- 그리디
- 시뮬레이션
- 우선순위큐
- BFS
- 알고리즘
- java
- react native
- 백트래킹
- Spring
- S3
- 리액트 네이티브
- 현꾸라지
- S2
- 문자열
- SWEA
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
