티스토리 뷰
원하는 경로로 가서 다음 명령어를 입력한다.
expo init {프로젝트 명}프로젝트 명은 "weather_app_2021" 이라고 했다.

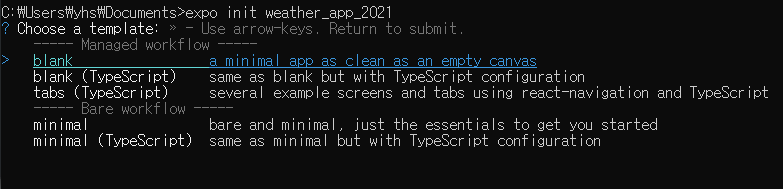
입력하면 위와 같이 선택지가 나온다.
1. blank : 비어있는 템플릿.
2. tabs : react-navigation을 통해 몇몇의 예시 화면과 탭들이 만들어져있는 템플릿.
blank로 하자.


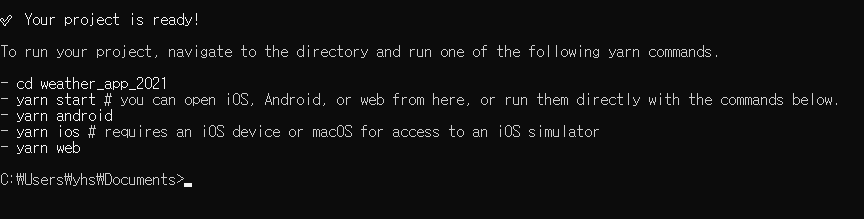
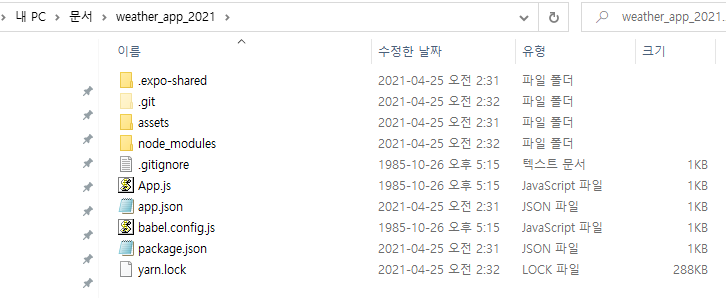
documents에 가면 app이 생성되었을 것이다.

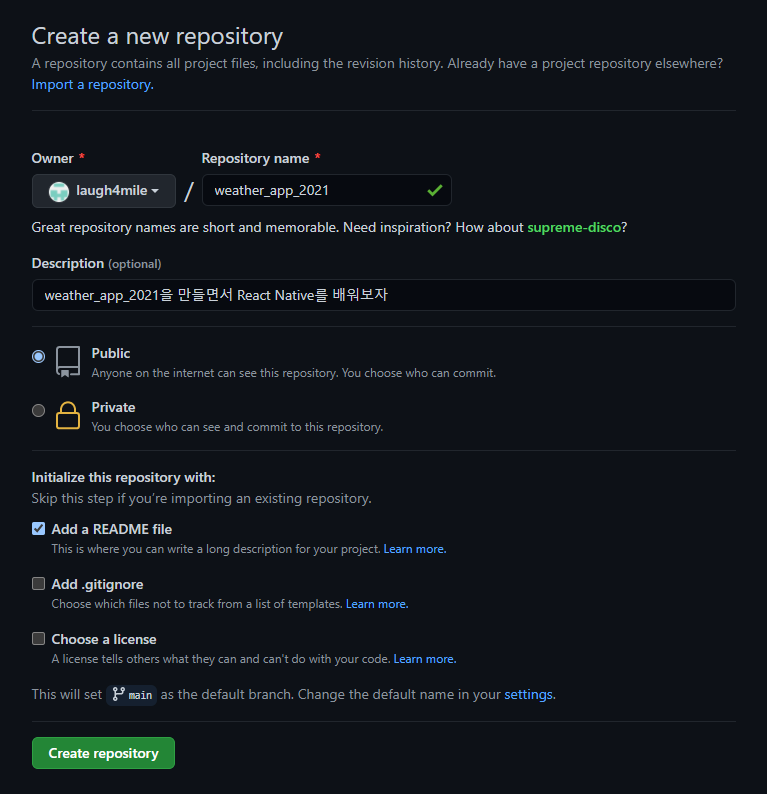
이제 github에 repository를 만들자.

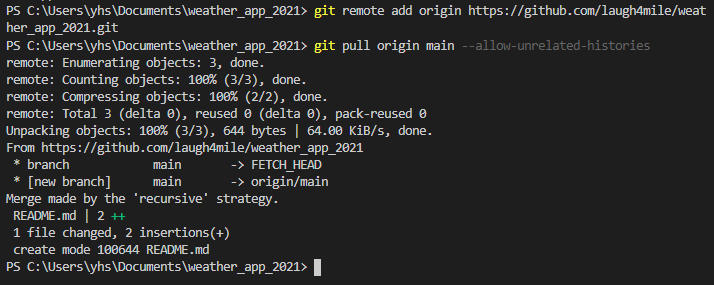
이제 프로젝트로 가져오자.
git remote add origin [repository 주소]
git pull oringin main --allow-unrelated-histories
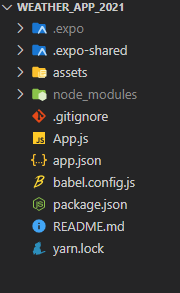
프로젝트는 다음과같은 파일들이 있다.

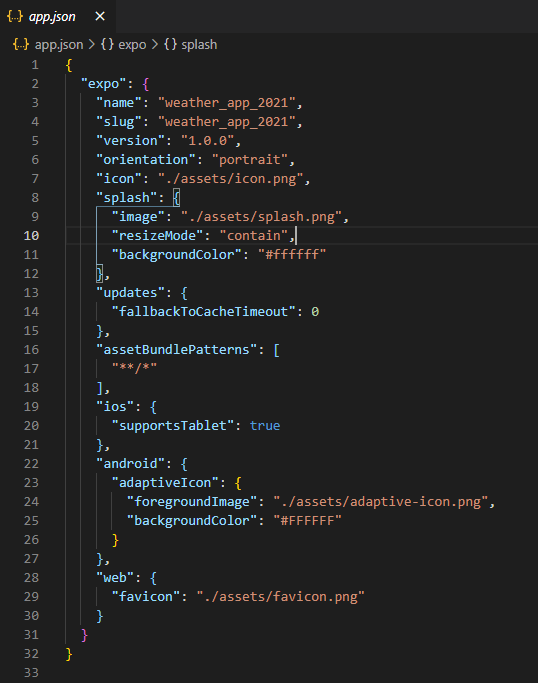
app.json 은 configuration 파일이다. Expo가 읽을 내용이 나열되어있다.

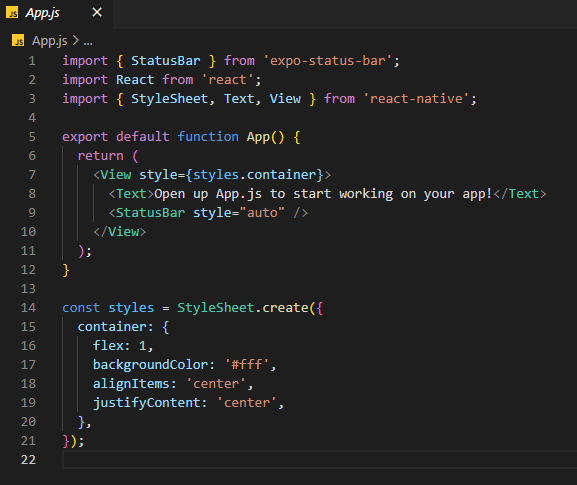
App.js 는 기본적인 react 컴포넌트인데 약간 다르다!

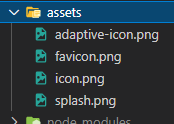
assets 폴더의 안에는 아이콘과 스플래시 이미지, favicon이 있다.

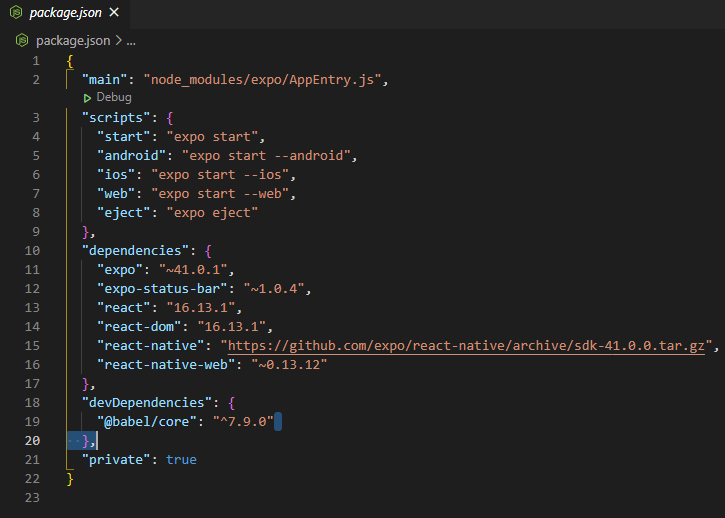
package.json

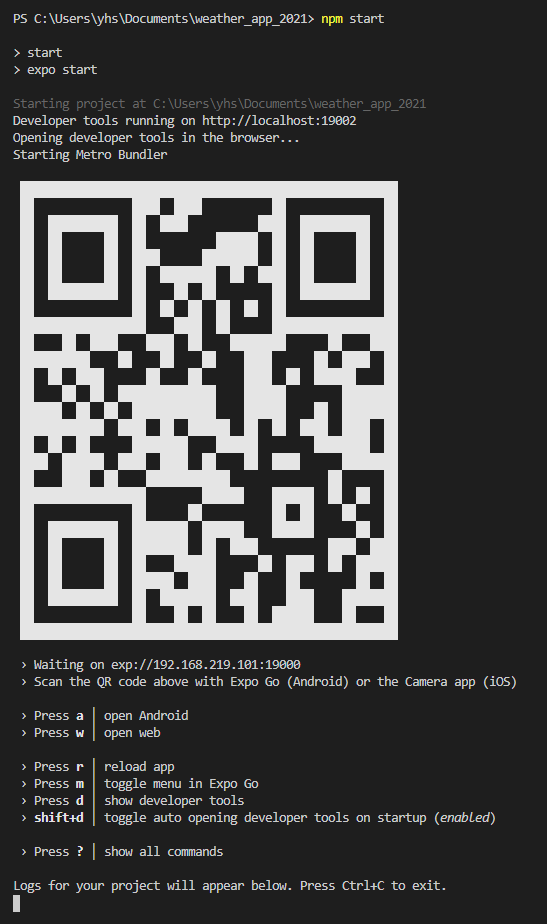
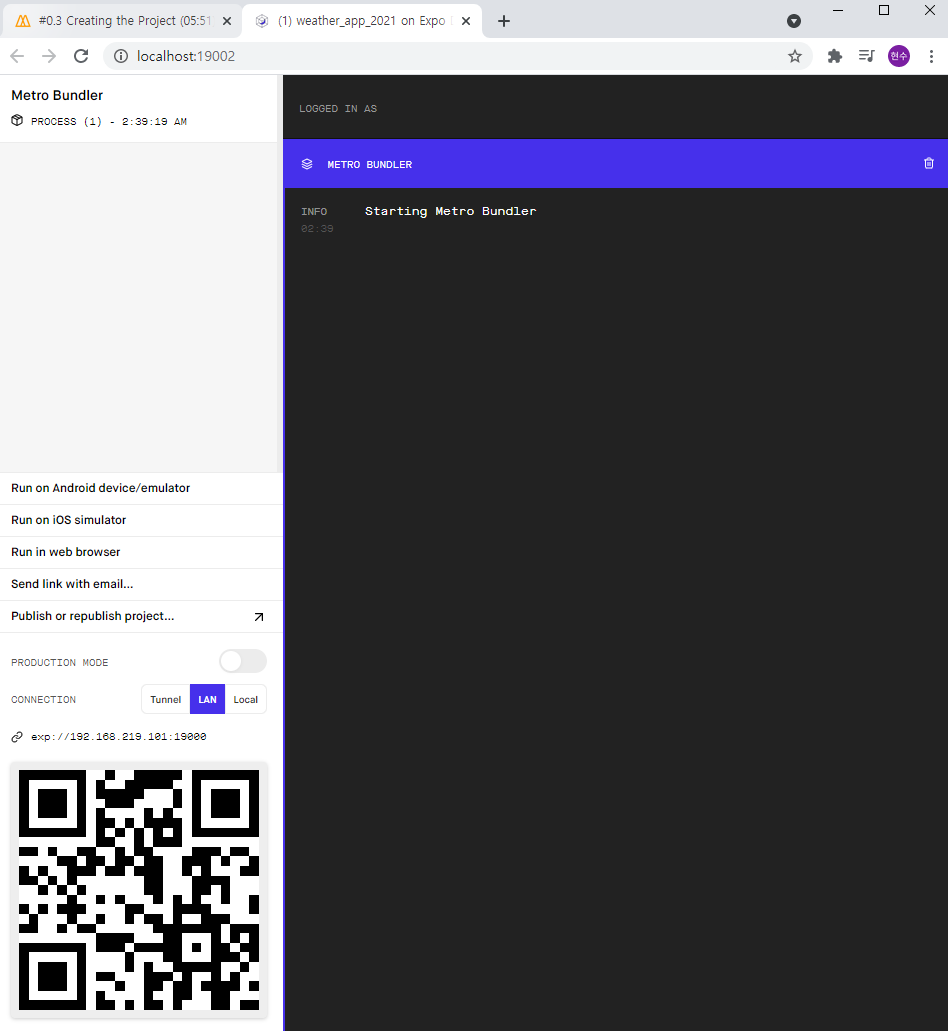
터미널에서 npm start (또는 yarn start)를 입력하면 App이 실행되는것을 확인할 수 있다.


아래의 QR 코드를 스캔하면 프로젝트를 폰에서 열고 테스트할 수 있다.
(2019년 기준) ios는 QR코드가 없다고한다.
따라서 Expo 앱에서 로그인 후 터미널에서 expo login을 입력하고 username과 password를 입력하면 된다.
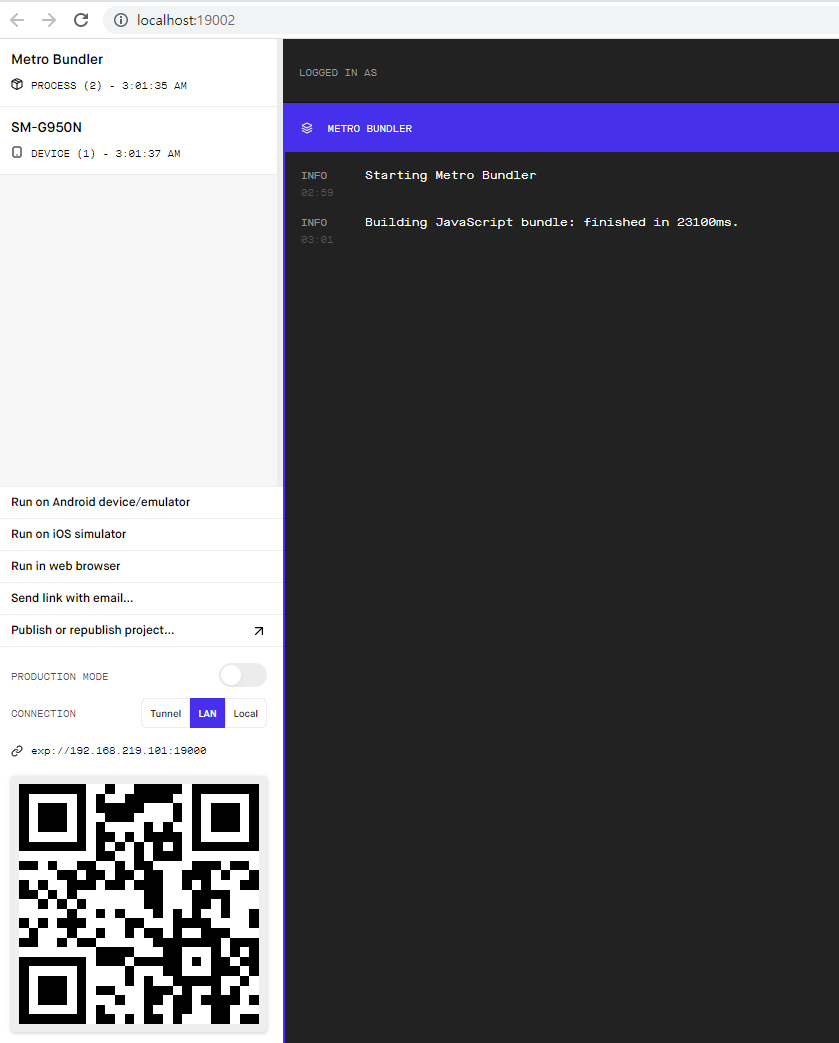
연결이 되면 디바이스가 나타난다.

이제 알아서 Run on Android device/emulator 나 Run on iOS simulator를 클릭하면 된다.
'React Native' 카테고리의 다른 글
| [React Native] React Native로 날씨앱 만들기 (5) - flex Layout (0) | 2021.04.25 |
|---|---|
| [React Native] React Native로 날씨앱 만들기 (4) - React Native Work (0) | 2021.04.25 |
| [React Native] React Native로 날씨앱 만들기 (3) - Expo (0) | 2021.04.25 |
| [React Native] React Native로 날씨앱 만들기 (1) - Expo vs React Native CLI (0) | 2021.04.25 |
| [React Native] React Native로 날씨앱 만들기 (0) - 사전준비 (0) | 2021.04.24 |
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- 알고리즘
- g4
- laugh4mile
- Spring
- 백트래킹
- 리액트 네이티브
- 코딩새내기
- 자바
- DFS
- 현꾸라지
- 그리디
- PriorityQueue
- 객체지향
- 구현
- G5
- S2
- Spring Boot
- 시뮬레이션
- map
- react native
- 백준
- react
- 우선순위큐
- SWEA
- java
- BFS
- 다익스트라
- 리액트
- S3
- 문자열
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
