티스토리 뷰
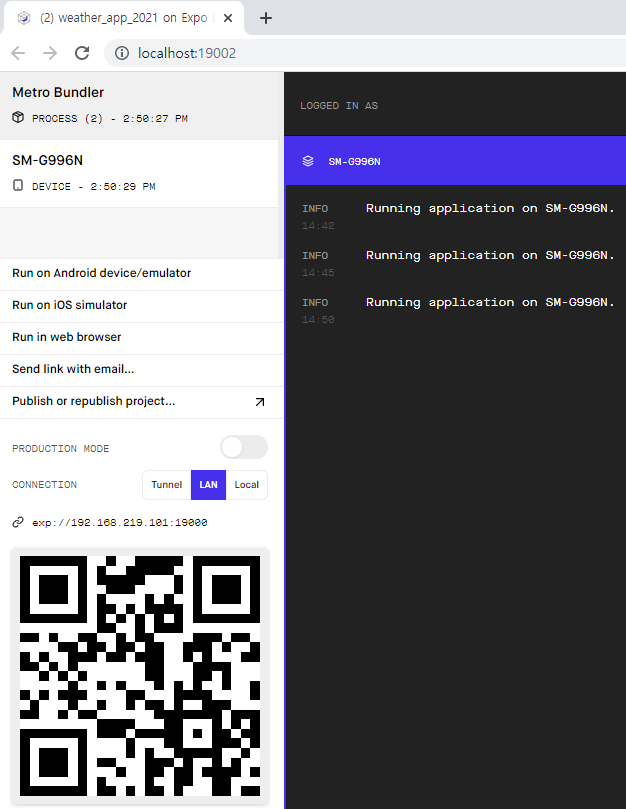
실행 후 나온 QR 코드를 Expo앱을 열어 스캔하면 앱을 동작시킬 수 있다.


가끔 Expo connection 문제가 있기 때문에 접속하는 기기들이 같은 wi-fi에 연결되어있는지 확인하자.
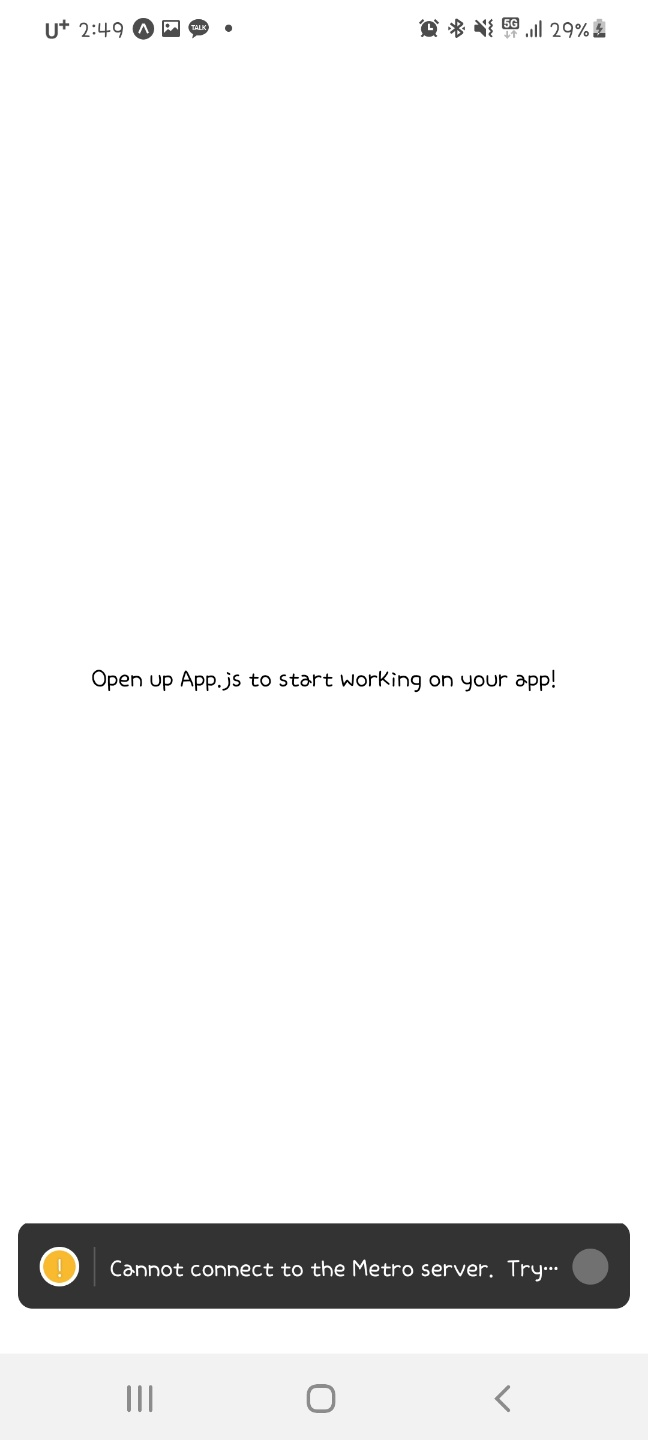
wi-fi를 끄고 5G에 연결하고 QR 스캔을 해보니 다음과같은 결과가 나왔다.


...그냥 맘편히 같은 wi-fi에서 접속하자.
이제 많은 앱 개발자들이 사랑하는 Expo의 좋은점 2가지를 볼것이다.
1. live reloading : 저장 시 자동 refresh
Text를 바꾸고 저장을 하면


이렇게 Expo가 전체 Application을 reload한다.
스플레시 스크린이 잠깐 보이고 애플리케이션이 나타날것이다.
만약 수동으로 새로고침을 하고 싶다면 시뮬레이터로 가서 ctrl + R 을 누르면 된다.

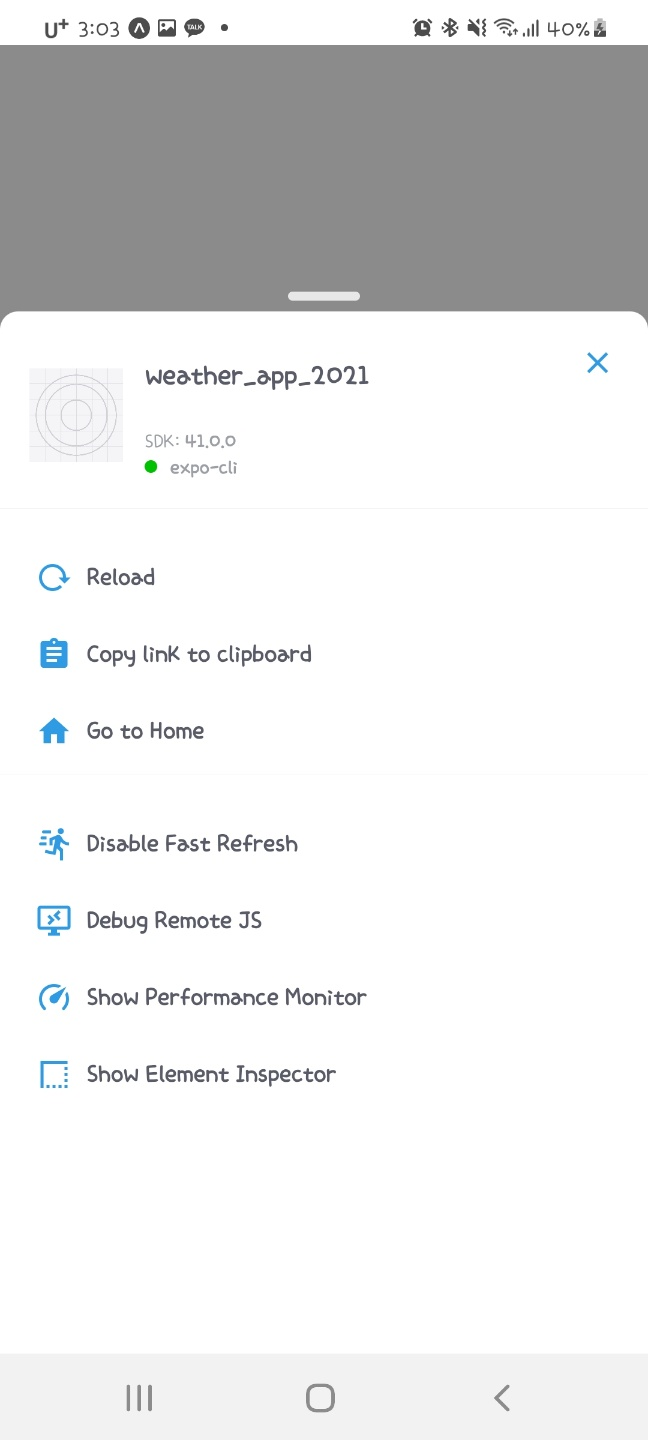
스마트폰을 흔들면 개발자 메뉴가 열린다.
시뮬레이터는 ctrl + D 를 누르면 개발자 메뉴가 열릴 것이다.
Reload : 새로고침
Copy link to clipboard : 클립보드에 링크 복사
Go to Home : 홈으로
Disable Fast Refresh : 빠른 새로고침 (토글)
Debug Remote JS : 애플리케이션 디버그 하는것을 도와준다. 애플리케이션을 느리게할 수 있다. 필요한 경우에만 쓸것이다. ex) 네트워크 요청, 콘솔로그 확인, 크롬으로 작업하고 싶을 때 등
Show Performance Monitor : 다른 앱 위에 표시
Show Element Inspector : Element들의 style을 볼 수 있다. (토글)
그 밖의 명령어

Expo 애플리케이션 시뮬레이터 실행
- yarn android (npm run android)
- yarn ios (npm run ios)
- npm run eject : 모든 configurations 파일을 드러나게 함
한번하면 되돌릴 수 없다. Expo기능에 제한이 생기는 듯?
'React Native' 카테고리의 다른 글
| [React Native] React Native로 날씨앱 만들기 (5) - flex Layout (0) | 2021.04.25 |
|---|---|
| [React Native] React Native로 날씨앱 만들기 (4) - React Native Work (0) | 2021.04.25 |
| [React Native] React Native로 날씨앱 만들기 (2) - 프로젝트 생성 + git (0) | 2021.04.25 |
| [React Native] React Native로 날씨앱 만들기 (1) - Expo vs React Native CLI (0) | 2021.04.25 |
| [React Native] React Native로 날씨앱 만들기 (0) - 사전준비 (0) | 2021.04.24 |
- Total
- Today
- Yesterday
- react native
- 우선순위큐
- 문자열
- 백준
- 백트래킹
- 자바
- G5
- S2
- react
- 리액트 네이티브
- DFS
- 현꾸라지
- 시뮬레이션
- 알고리즘
- g4
- PriorityQueue
- 다익스트라
- Spring
- map
- S3
- laugh4mile
- 객체지향
- 그리디
- BFS
- 코딩새내기
- 리액트
- Spring Boot
- 구현
- java
- SWEA
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 |
