티스토리 뷰
모든 컴포넌트에는 props 가 있다.
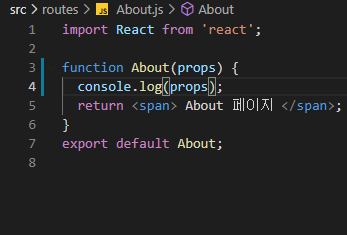
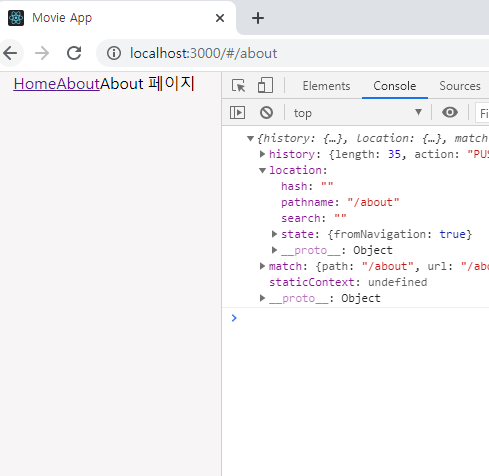
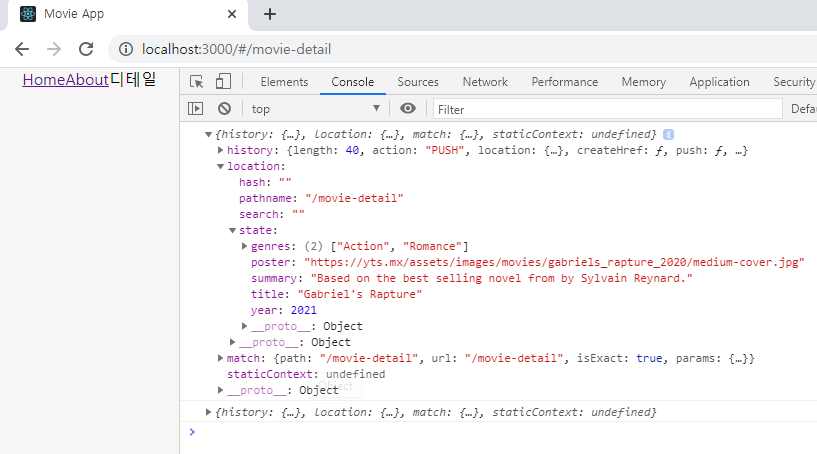
About 컴포넌트의 props는 뭐가있는지 한번 console.log를 찍어보자.


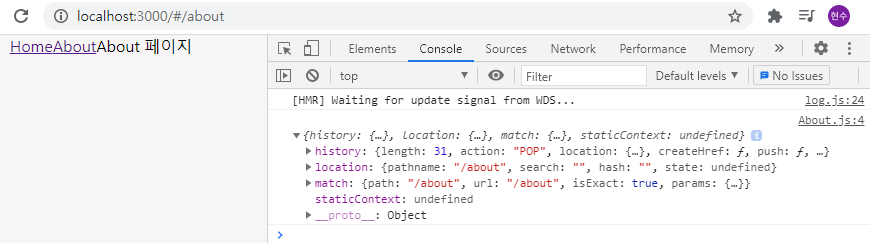
다음과 같이 history, location, match, staticContext. 총 4개의 props들을 볼 수있다.
이것들은 react-router에 의해서 넣어진 것이다.
라우터에 있는 모든 라우트들은 위의 props를 가진다.
하나하나 자세한 설명은 당장 필요없다. 중요한건 이 props들을 사용할 수 있다는 점이다. 덕분에 클릭한번으로 정보를 전달할 수 있다.
이걸 이용해서, 영화를 클릭했을 때 movie detail 페이지로 데이터를 보내보자.
React Router: Declarative Routing for React
Learn once, Route Anywhere
reactrouter.com

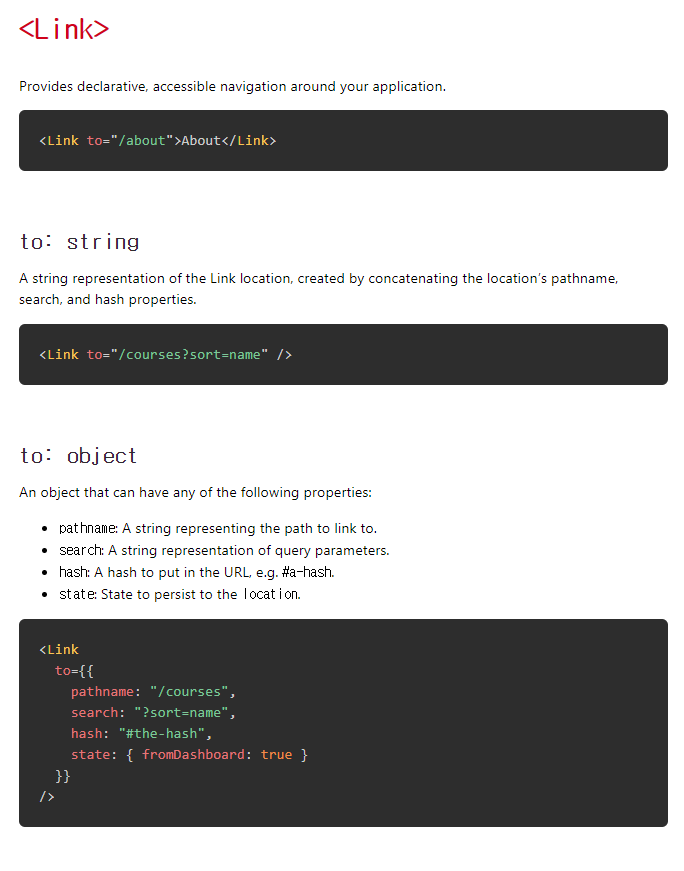
react-router의 공식 문서를 보면 Link의 to를 더 많이 정의할 수 있도록 object로 교체할 수 있다.
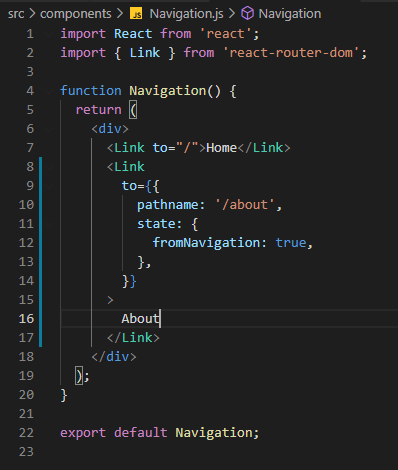
이걸로 pathname과 state를 정의할것이다.


이렇게 state에 fromNavigation 를 담아서 전달할 수 있다. 물론 url 뒤에 ? 쿼리로 전달할 수 도있지만 이 방법이 깔끔하다. (ex. pathname: '/about?블라블라')
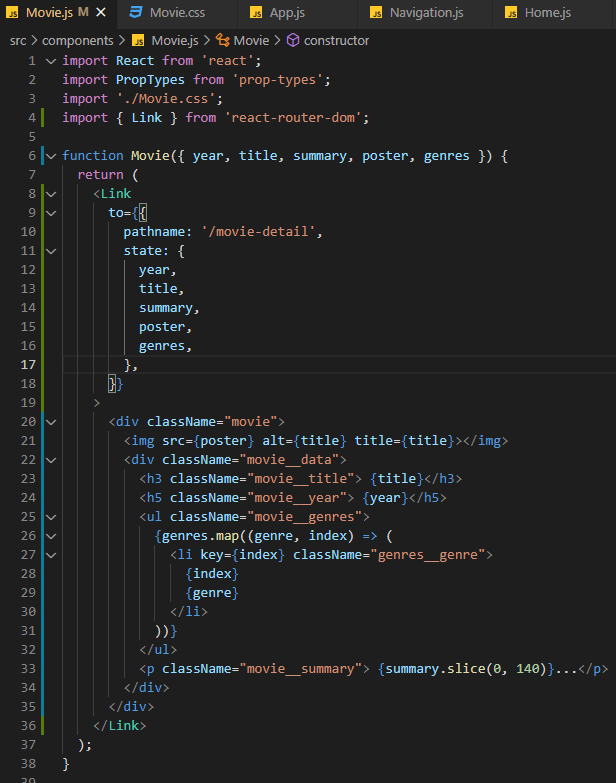
이제 대충 감을 잡았으니 위의 작업은 지우고 Movie 컴포넌트의 Link를 만들자.

이제 영화 정보를 클릭하면 state에 담은 props와 함께 /movie-detail 경로로 이동한다.


잘 이동한다. 아직 아무것도 나오지않는다. 정보를 표시할 Detail.js를 만들자.
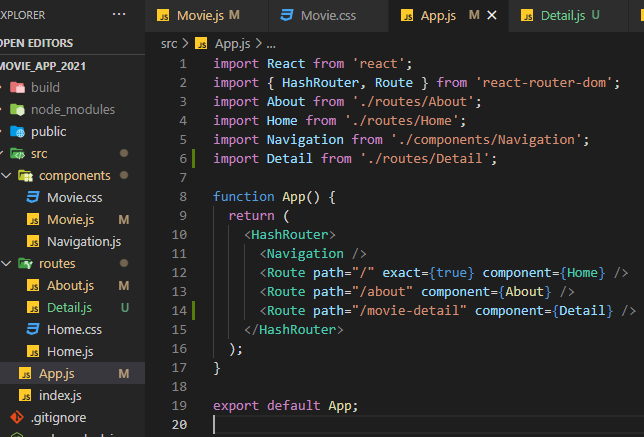
그 다음 App.js에서 /movie-detail 로 이동할 시 보여줄 컴포넌트(Detail.js)를 설정한다.



/movie-detail 페이지에 클릭한 영화의 정보가 state에 담겨있는것을 확인할 수 있다!
이 전달받은 props를 마음껏 사용하면된다.
'React JS' 카테고리의 다른 글
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (20 完) - Redirect (0) | 2021.04.23 |
|---|---|
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (18) - Router Link (0) | 2021.04.23 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (17) - Router (0) | 2021.04.23 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (16) - Deploying to GitHub (0) | 2021.04.22 |
| [ReactJS] ReactJS로 영화 웹 서비스 만들기 (15) - css (0) | 2021.04.22 |
- Total
- Today
- Yesterday
- 리액트
- react
- 알고리즘
- java
- 백준
- 다익스트라
- laugh4mile
- Spring Boot
- 객체지향
- 백트래킹
- PriorityQueue
- 자바
- SWEA
- Spring
- 코딩새내기
- react native
- 시뮬레이션
- 구현
- BFS
- 현꾸라지
- G5
- S2
- 그리디
- S3
- g4
- DFS
- 리액트 네이티브
- 우선순위큐
- 문자열
- map
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | |||
| 5 | 6 | 7 | 8 | 9 | 10 | 11 |
| 12 | 13 | 14 | 15 | 16 | 17 | 18 |
| 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| 26 | 27 | 28 | 29 | 30 | 31 |
